UPDATE 2020-04-28: Good news everyone! A workaround for this bug has landed in Canary (Chromium 84) and will be merged into the M83 release!
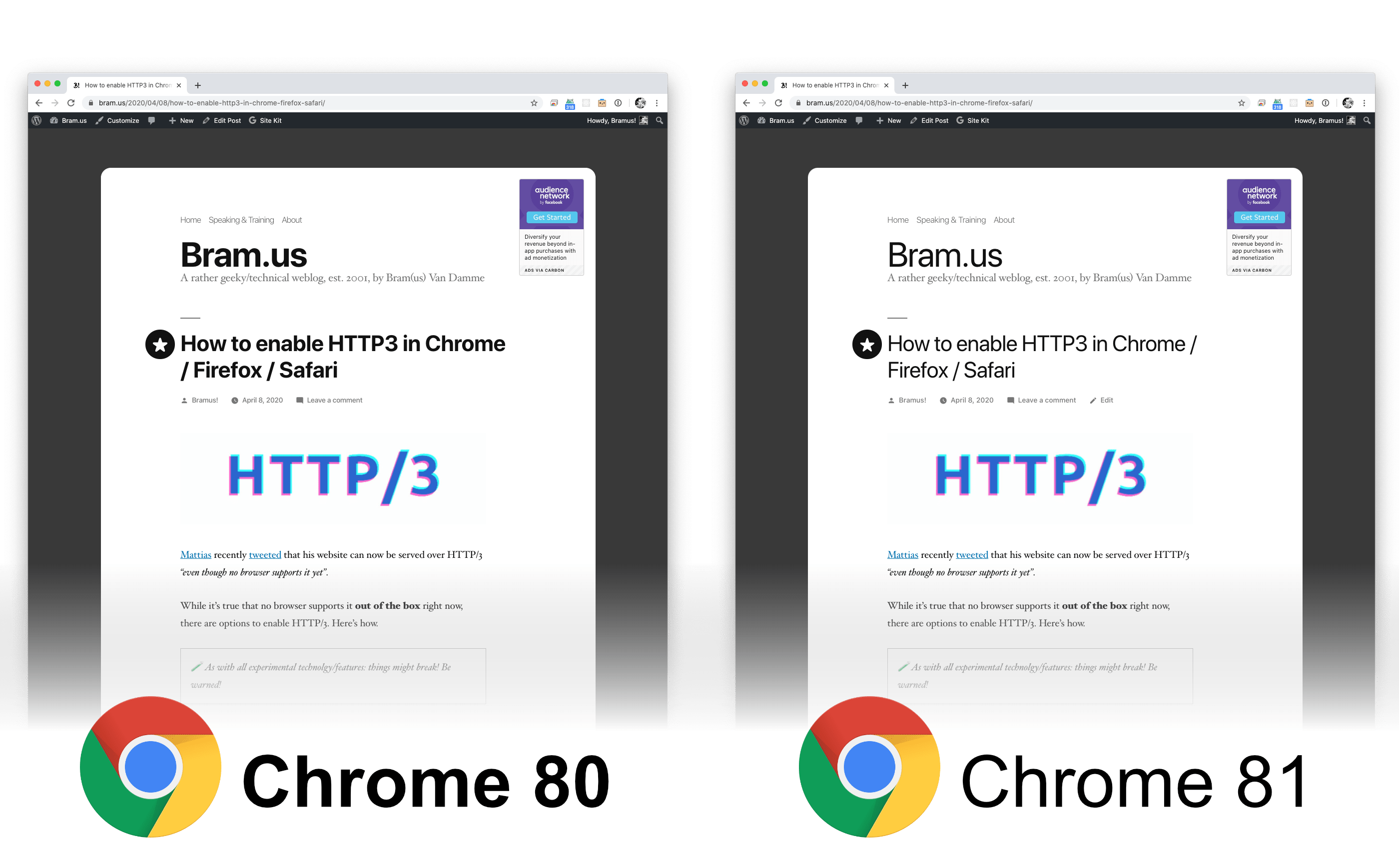
Today I noticed here on bram.us that the titles suddenly have gotten thinner in Chrome on macOS. Was this due to a recent WordPress Theme Update? Was it caused by a recent macOS update? Or was it the update to Chrome version 81 that broke my site?
~
I’m running WordPress here with (a slightly modified version of) the default Twenty Nineteen theme. The theme uses a so called system font stack for its titles:
h1, h2, h3, h4, h5, h6 {
font-family: -apple-system, BlinkMacSystemFont, "Segoe UI", "Roboto", "Oxygen", "Ubuntu", "Cantarell", "Fira Sans", "Droid Sans", "Helvetica Neue", sans-serif;
font-weight: 700;
}While the font stack itself was applied correctly – the font eventually used is BlinkMacSystemFont here on my Mac – the font-weight seems to be ignored by Chrome.
~
After some experimenting I’ve narrowed down the problem to its core, and have come to conclude that the issue is:
- Not WordPress-related. The issue is present on any site with elements that use the
BlinkMacSystemFontfont (which is only available on recent macOS installs). - Only occurs when larger font-sizes (> 20px) are used.
- Chromium related: Latest Firefox and Safari still show the bold titles. Google Chrome and Edge Beta show the thin versions.
- Chromium 81+ related: Edge (based on Chromium version 80) works fine, Edge Beta (based on Chromium version 81) doesn’t. Chrome Canary (based on Chromium version 84) also has this issue.
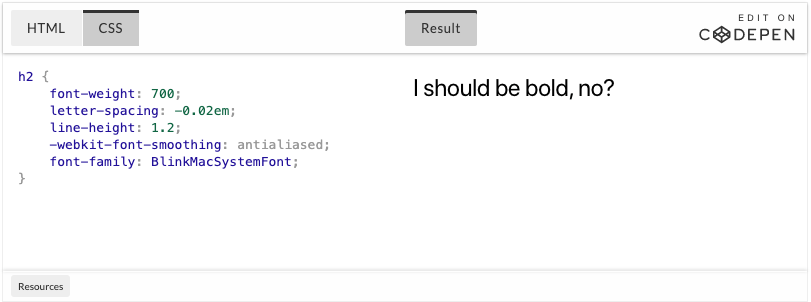
Here’s a pen with a standalone test case. No matter what you set the font-weight to, the title always remains thin (on macOS, in a Chromium 81+ browser).
To be complete: I’m running the latest macOS Catalina, version 10.15.4 (19E266).
~
I’ve created a bug on the Chromium Bug Tracker for this, which by now has been confirmed. The problem indeed got introduced in Chrome 81 and is reproducible. If I understand things correctly, work is being done to have it fixed by Chrome 83, which is the next version of Chrome (there is no Chrome 82 as the release schedule got thrown around due to #coronavirus).
Currently there’s no workaround that you as a developer can implement, other than simply not using As a developer you can work around this issue by dropping BlinkMacSystemFont.BlinkMacSystemFont from your font stack and using the Inter Font Family instead. See https://www.bram.us/2020/04/24/chrome-vs-blinkmacsystemfont-a-workaround/ for details.
💁♂️ It’s not the first time Chrome is having font issues. In Chrome 79 there was this weird issue that some people saw the font Hoefler Text being rendered as Hoefler Text Ornaments. The issue was never really fixed but seemed to have disappeared for most with the release of Chrome 80.


Interesting. Not an issue with current Brave – but that’s also based on Chromium 80.x
I replaced the older(?) BlinkMacSystemFont with the newer system-ui and Chrome 81 still had the lack of bold issue. Same with Chromium 83. 🙁
https://codepen.io/badcat/pen/PoPoQPN
Good news! A workaround for this bug has landed in Canary (Chromium 84) and will be merged into the M83 release! 🙂
This is great news. I have so many issues with Chromium and handling ‘system-ui’ font on Mac.
For example, there’s another bug because the tracking is not write. If you download the San Francisco font from apple and use it in Sketch you can see the difference.
https://bugs.chromium.org/p/chromium/issues/detail?id=1005969#c60
I have the same problem with my website. Today I switched to Chrome Canary (84.0.4115.1), but bold fonts still aren’t rendered correctly. Thus, the problem will be present until version 85?
No, the bug has been marked as a blocker for Chrome 83. Chrome 83 is the next version to be released, expected to go in beta next week
(In case you’re wondering: there is no Chrome 82 due to #coronavirus)
This was driving me insane thanks for documenting!
Glad to have been of help. Let’s hope they indeed get it fixed in the next Chrome.
Another big thank you for documenting this! I spent at least an hour this morning trying to figure it out.
I noticed the website I was working on suddenly became un-bolded in Chrome and thought it was coming from my mistake. Hopefully they fix this issue – thank you for documenting it quickly.
Good news! A workaround for this bug has landed in Canary (Chromium 84) and will be merged into the M83 release!