
Ryan Yu:
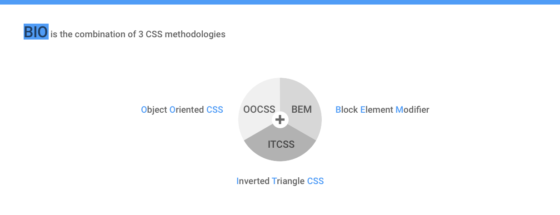
There are many great techniques out there to improve the way we write CSS, and from my experience, I found the following three techniques that make up the BIO acronym work very well together
- BEM
- ITCSS
- OOCSS
A lot of developers/engineers already know those famous techniques but I would like to go through each of them and talk about the way I use those techniques.
I can say that this combination works really well, as it is exactly the work I have done at Small Town Heroes whilst working on their Zender product.
Combining the Powers of SEM and BIO for Improving CSS →
During said project I even outperformed myself when it comes to adding comments in the code 😜
#refactoring #itcss pic.twitter.com/2iSmfpEbqb
— Bramus! (@bramus) September 6, 2016