
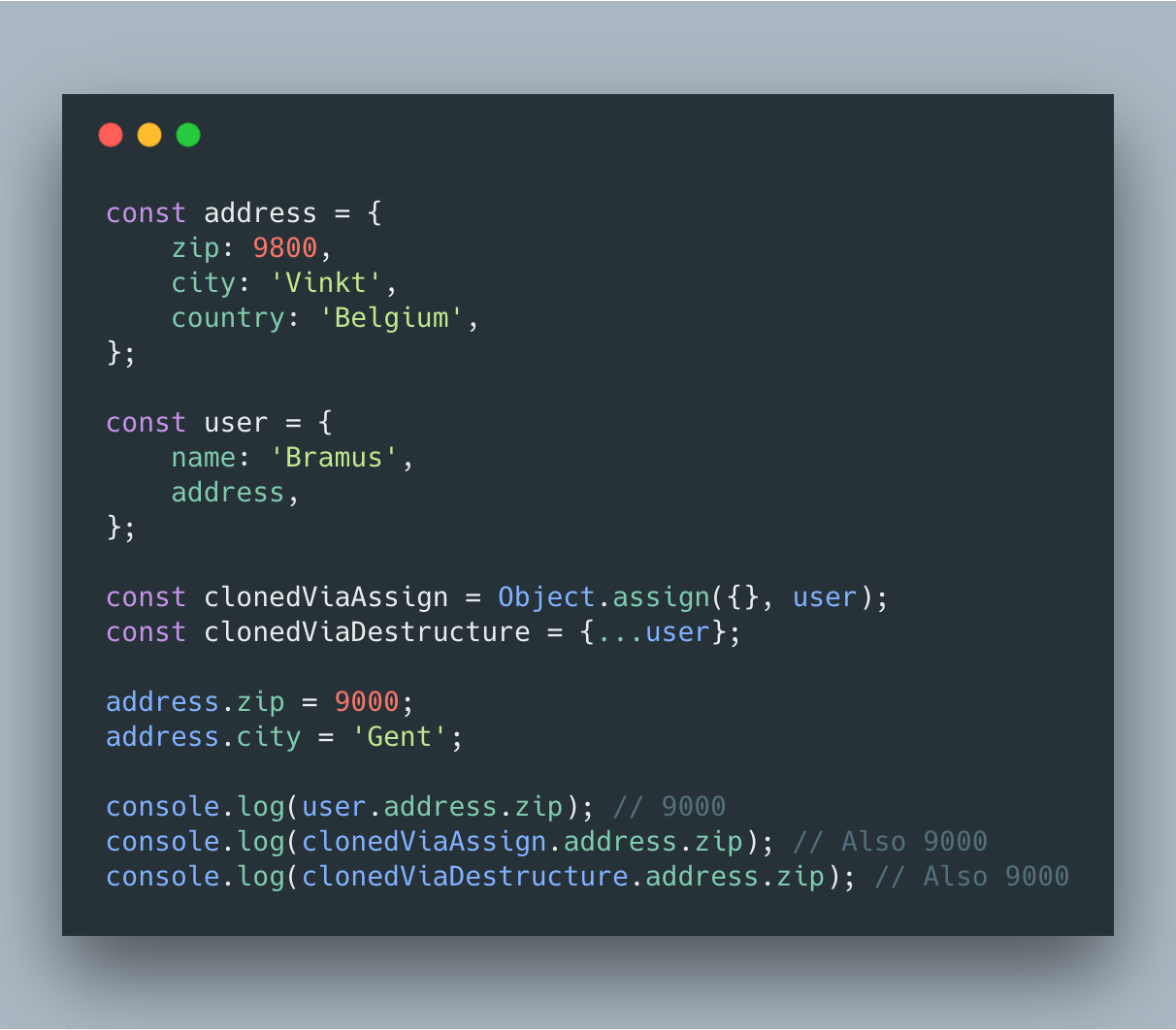
In JavaScript, when cloning an object via Object.assign({}, obj) or by destructuring it (e.g.{...obj}, only shallow copies are created.
Surma has explored some unusual ways – other than JSON.parse(JSON.stringify(obj)); to create an actual deep copy:
- MessageChannel
- History API
- Notification API
(told you they were unusual ;))

You can check also https://gist.github.com/darryl-snow/3825230 and https://stackoverflow.com/questions/122102/what-is-the-most-efficient-way-to-deep-clone-an-object-in-javascript techniques.