
Unlike Electron this one results in true Native Components being outputted.
Proton Native does the same to desktop that React Native did to mobile. Build cross-platform apps for the desktop, all while never leaving the React eco-system. Popular React packages such as Redux still work.
import React, { Component } from 'react';
import { render, Window, App, Button } from 'proton-native';
class Example extends Component {
render() {
return (
<App>
<Window title="Example" height={300} width={300} menuBar={false}>
<Button stretchy={false} onClicked={() => console.log('Hello')}>
Button
</Button>
</Window>
</App>
);
}
}
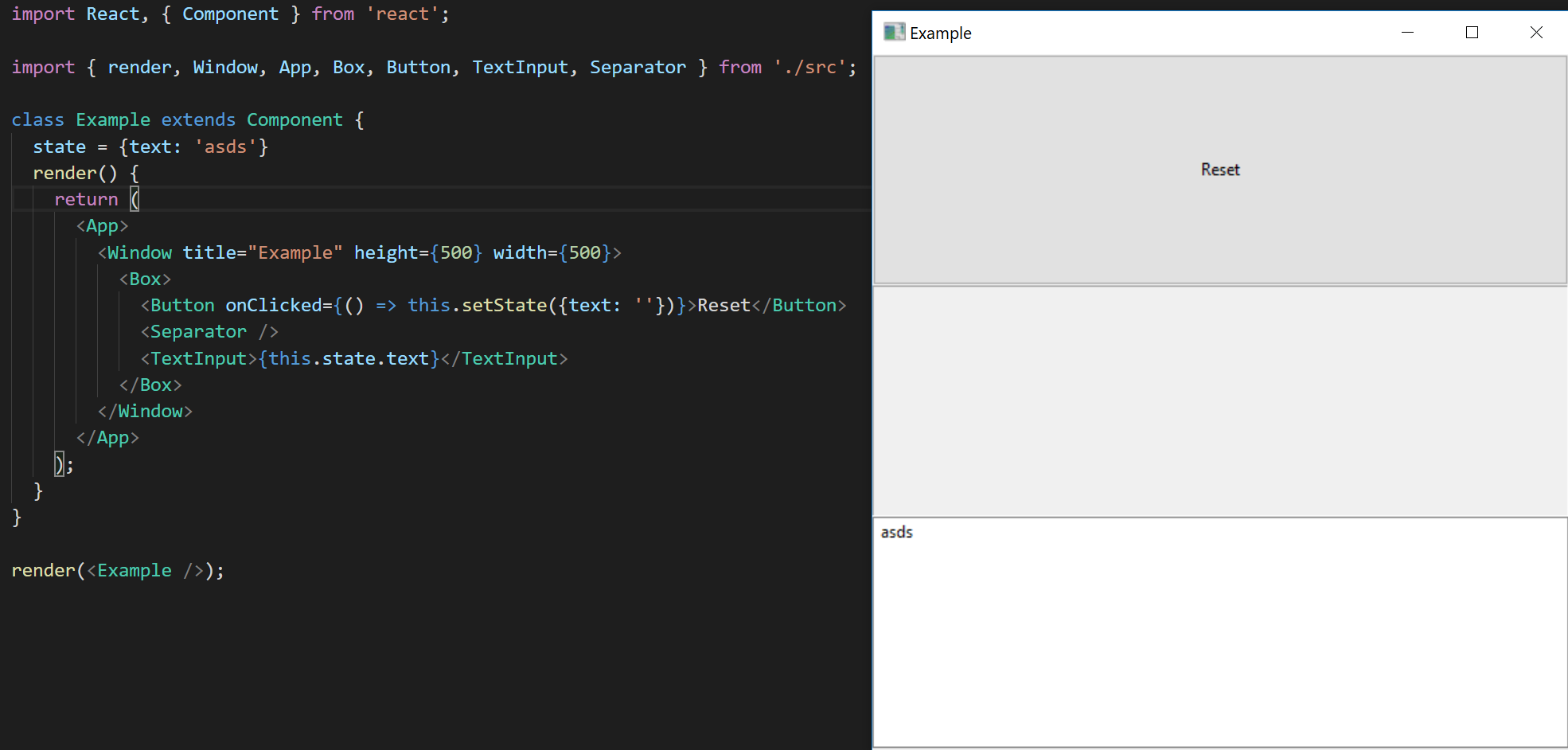
render(<Example />);On Windows the code above renders to this:

And in case you were wondering: yes, it plays nice with existing React libraries such as Redux 🙂