Matthias Nys, a former student of mine, has released his first pod NYSKeyboardHelper, a helper which resizes a scrollview so that it doesn’t go under the keyboard.
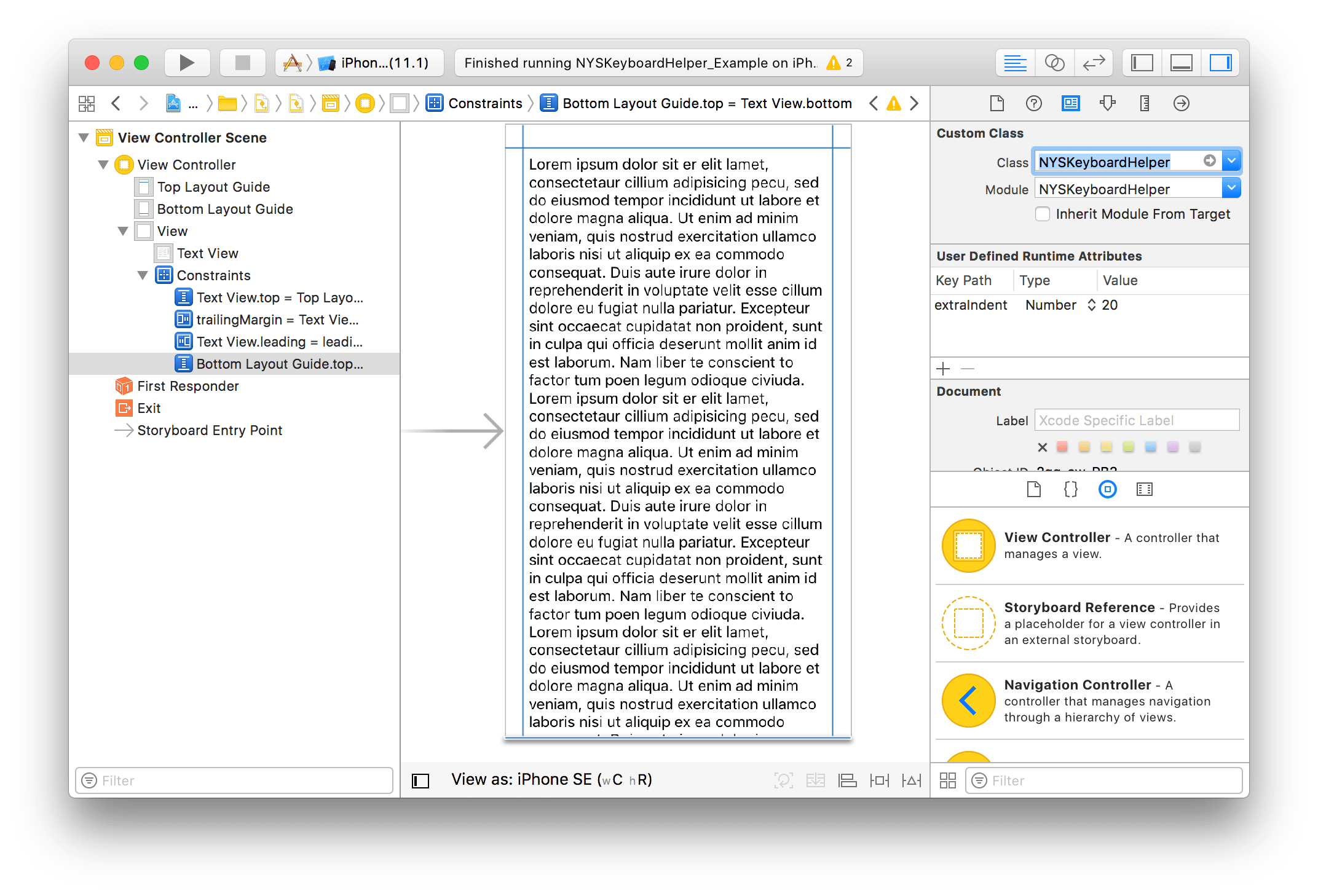
Add a constraint to your project’s Storyboard and set NYSKeyboardHelper as the custom class, or add it programmatically:
let keyboardConstraint = NYSKeyboardHelper(item: self.view, attribute: .bottom, relatedBy: .equal, toItem: scrollView, attribute: .bottom, multiplier: 1.0, constant: 0.0)
keyboardConstraint.extraIndent = 10.0
self.view.addConstraint(keyboardConstraint)NYSKeyboardHelper – A Helper for all your keyboard needs →
In React Native, use the KeyboardAvoidingView to make sure the keyboard doesn’t overlap with the content 😉