
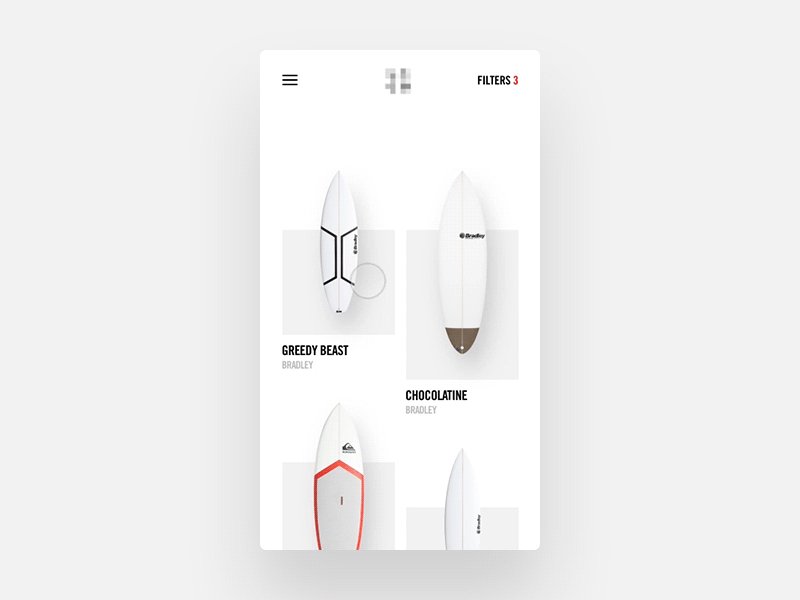
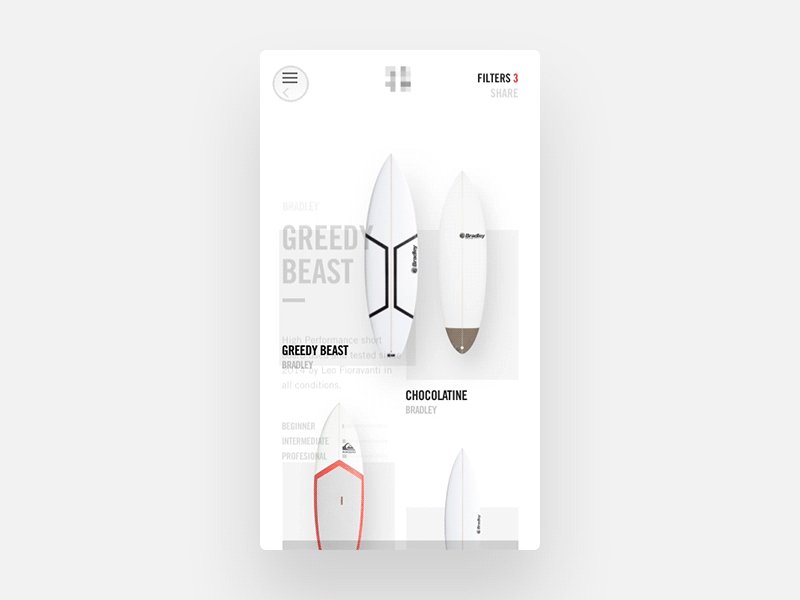
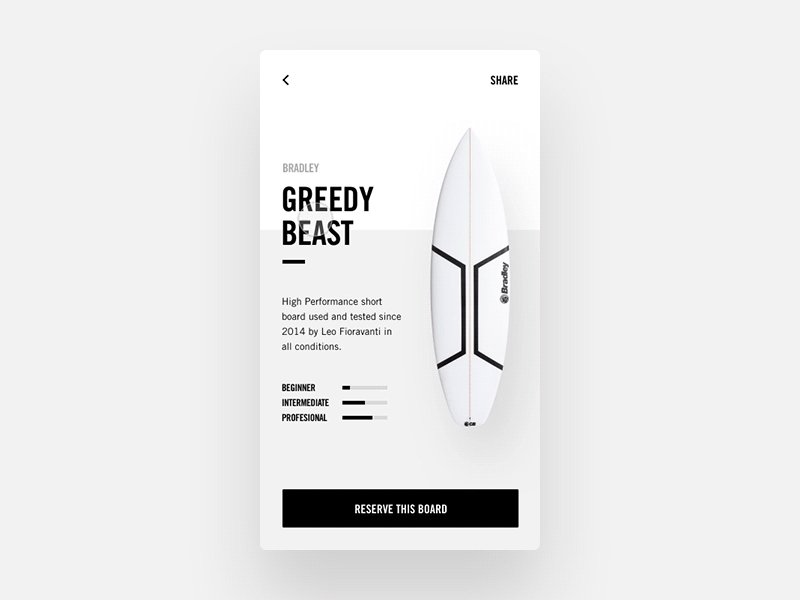
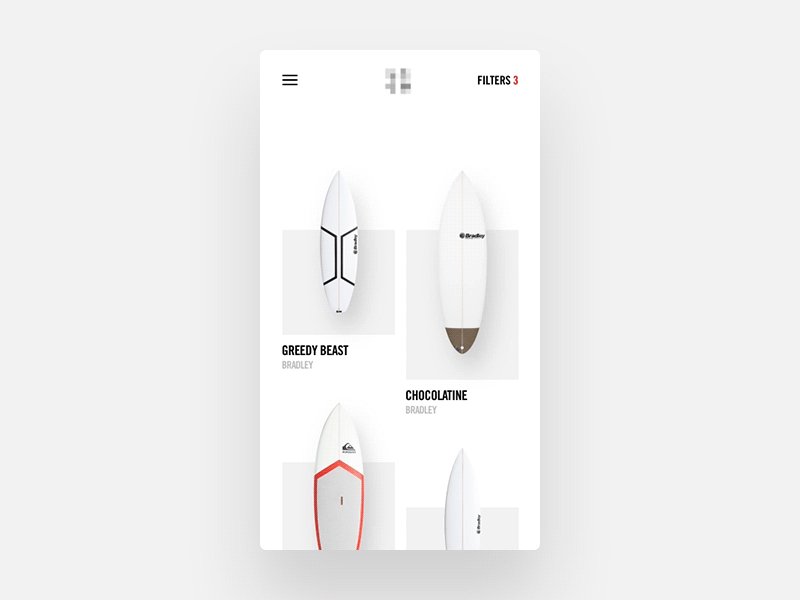
Nice implementation of a master-detail view, inspired upon the Surf Project Dribble Shot by Filip Slováček (pictured above). You can see this kind of animations – where elements are reused and moved from one viewstate to the other – in quite a few mobile apps nowadays (take the App Store App on iOS11 for example).
Do note that the animation itself is done using anime.js. By the looks of it, CSS Grid is only used to position the items in the list.