Something I learnt via Umar Hansa‘s great DevTools Tips is that the Chrome DevTools sport a Command Menu.

By hitting SHIFT+CMD+P (same shortcut as Sublime Text’s command menu BTW) you can open it. Thanks to fuzzy matching you can easily access things in it.
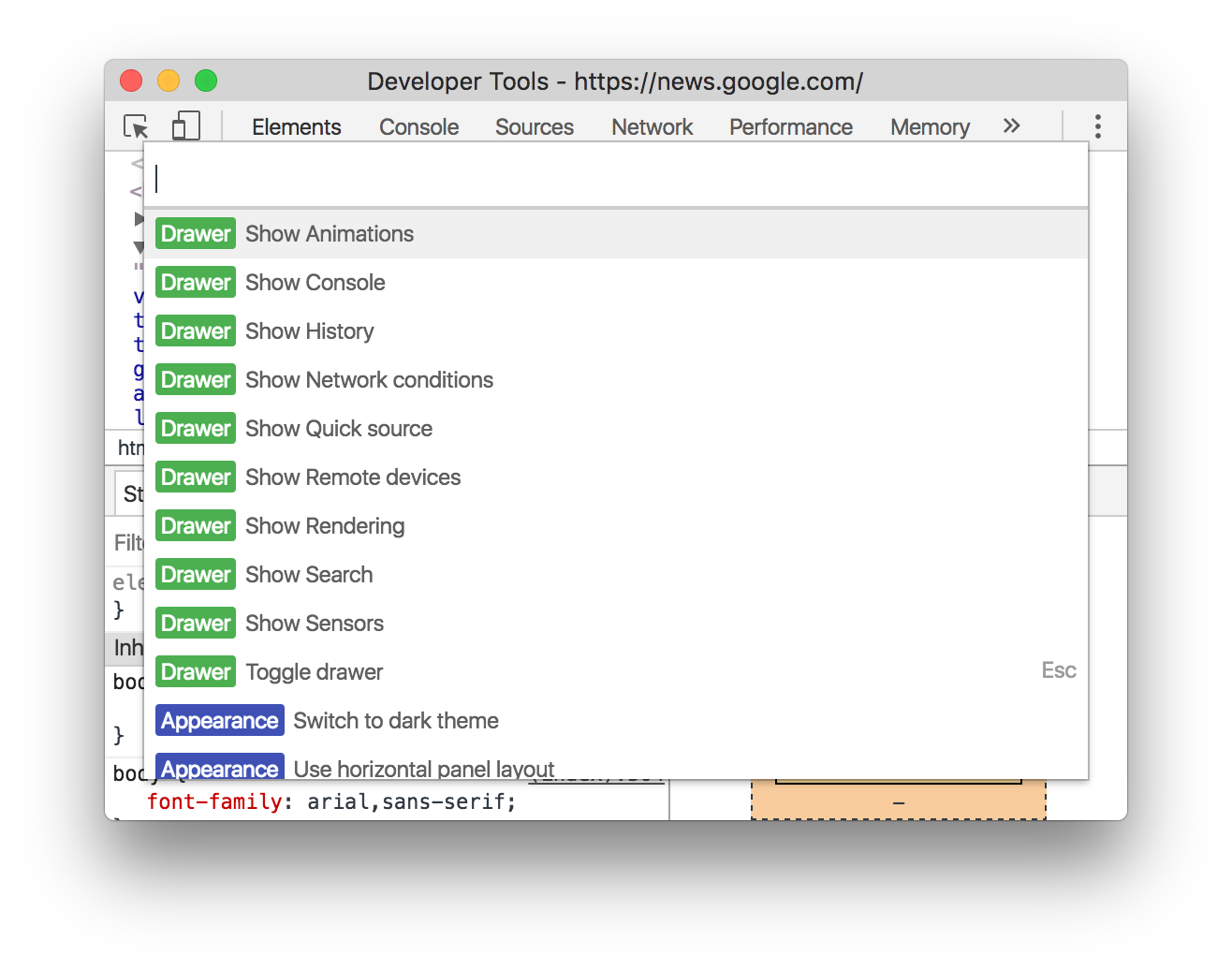
Chrome DevTools: UI: Command Menu →
Umar Hansa’s Twitter Account is worth following if you’re into the Chrome DevTools (I know I am 😉). Additionally you can sign up for his video course Modern DevTools
Consider donating.
I don’t run ads on my blog nor do I do this for profit. A donation however would always put a smile on my face though. Thanks!