
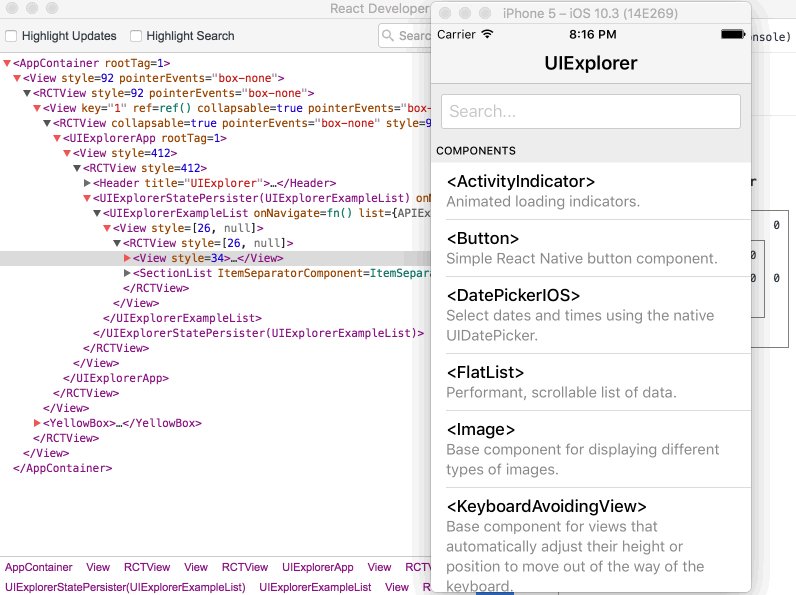
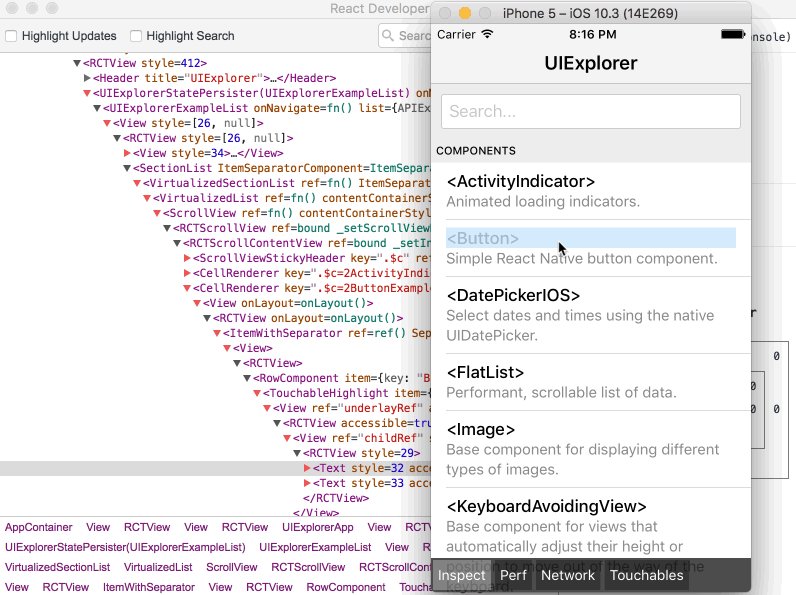
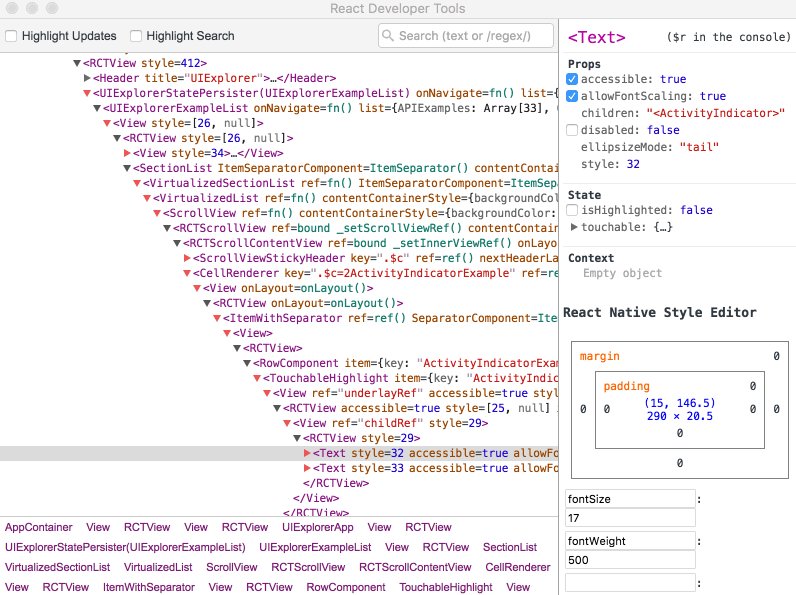
The “React Developer Tools” is a very handy browser extension which lets inspect and manipulate the React component hierarchy along with their props and state. There’s also a standalone version, to be used with React Native.
To use it, install it as a project dependency:
npm install --save-dev react-devtoolsAnd then adjust the scripts section in your package.json by adding this:
"devtools": "react-devtools"And then finally run it as follows:
npm run devtoolsIt’s also possible to install react-devtools globally.
npm install -g react-devtoolsAnd then run it as follows:
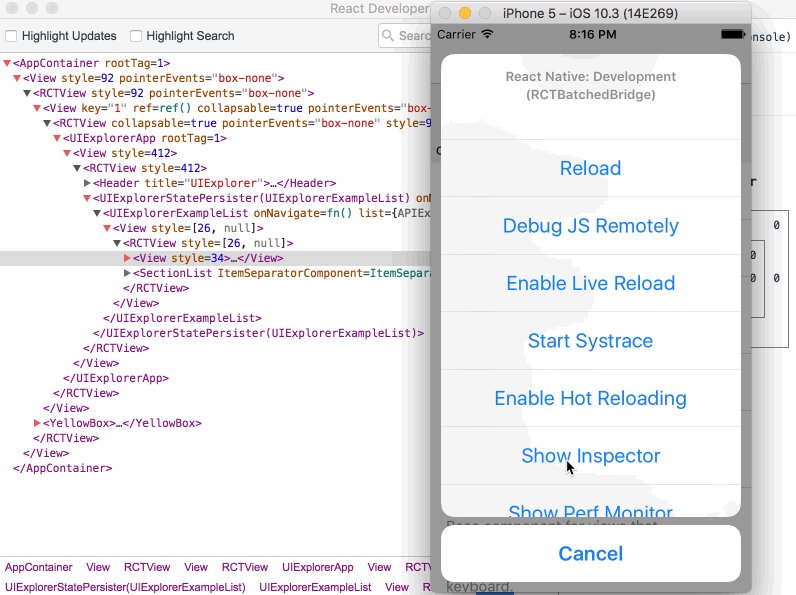
react-devtoolsViewing your console.log()s and such is not part of the react-devtools. To view them, continue as you’d normally do (e.g. running react-native log-ios or by using the In-App Developer Menu, choosing the option Debug JS Remotely)
Consider donating.
I don’t run ads on my blog nor do I do this for profit. A donation however would always put a smile on my face though. Thanks!