
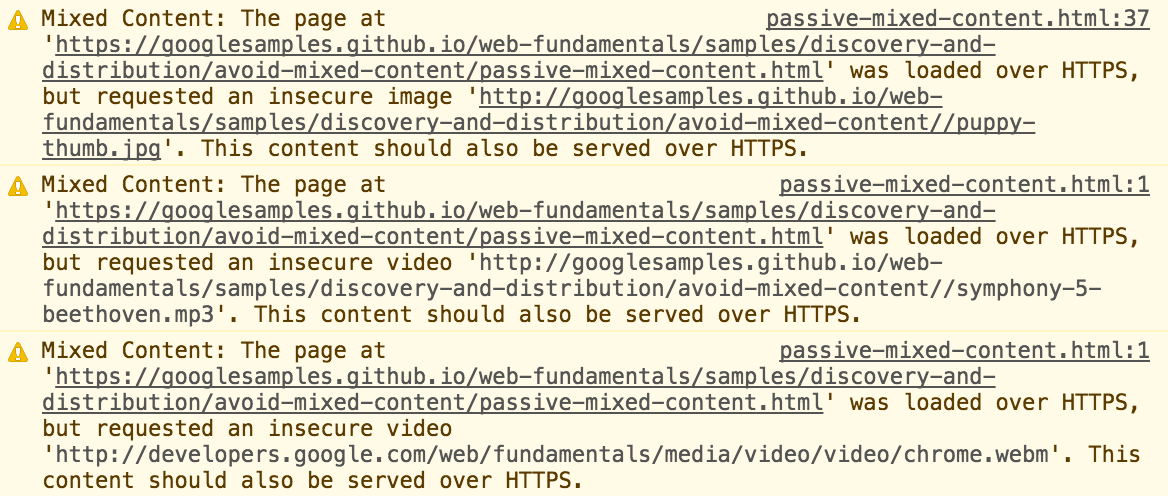
Interesting issue Jonathan Snook ran into when switching a site over to HTTPS. Even though images from HTTP resources should still get loaded by the browser (as they are Passive Mixed Content, and thus tolerated), they weren’t:
After some digging, I noticed that the images that weren’t loading were those defined using the
<picture>element. Surely that’s not expected behaviour, is it? Turns out, it is.
As Jonathan found out the hard way, the Mixed Content Spec does actively block images, but only when they are defined in an imageset – which is the case for <picture>.
Of course it is recommended to migrate all resources to HTTPS and not to run with Passive Mixed Content because browsers, today, will not give your site the green checkmark and, one day, will most likely block Passive Mixed Content too.
Mixed Content and Responsive Images →
Want to scan your site for Mixed Content? Use Mixed Content Scan, a tool I wrote to do just that 🙂