
Follow-up to the aforementioned Transit Maps:
Six weeks ago, we launched Transit Maps, and wrote this blog post about why we took on the mammoth task of creating automatically-generated yet aesthetically-pleasing maps. […] Today, we’re fulfilling our promise to publish a technical follow-up from Anton, our resident mapping wizard, who explains in much greater detail what went into building these maps.
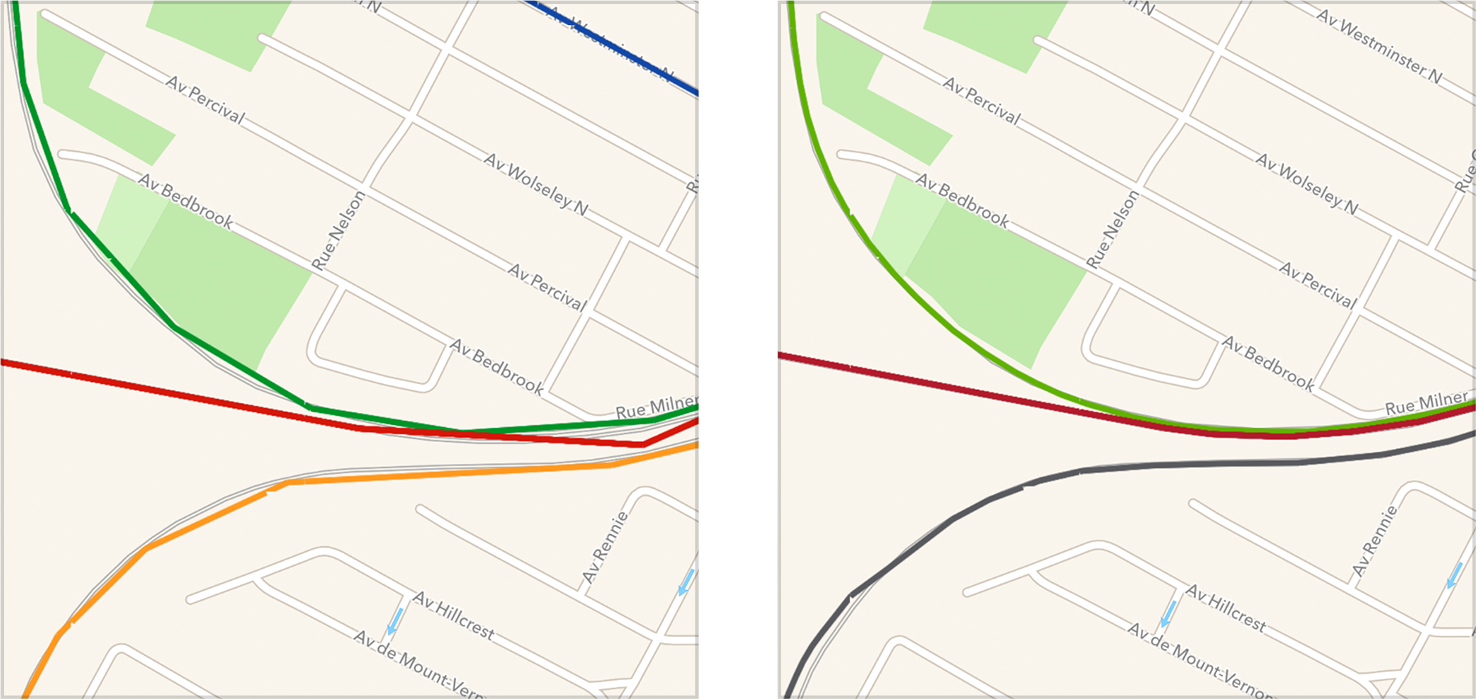
Great to see the steps involved being explained in detail, with visuals per step.
A Technical Follow-Up: How We Built the World’s Prettiest Auto-Generated Transit Maps →