

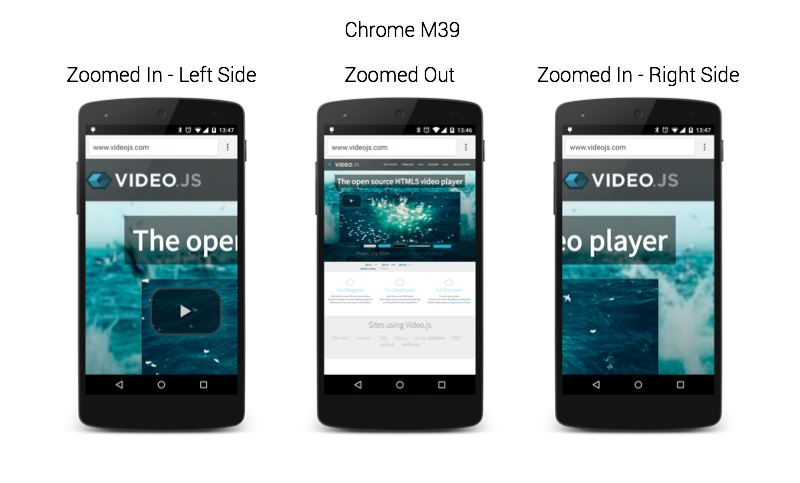
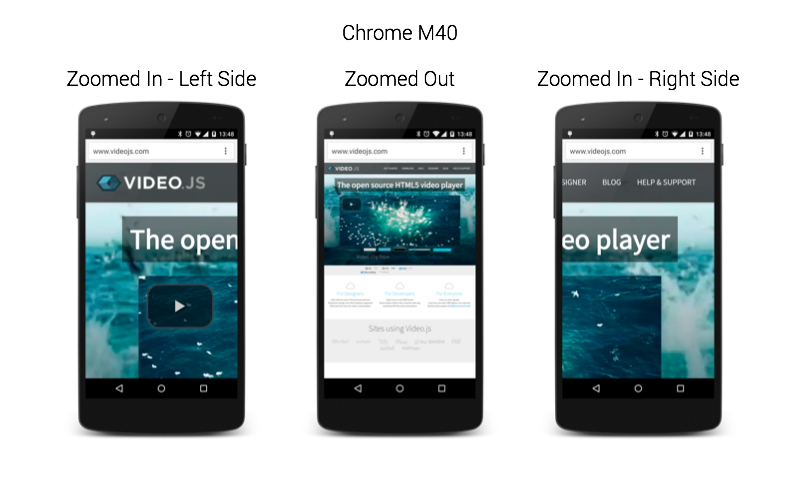
The idea of the virtual viewport is to split the notion of “the viewport” into two, “the layout viewport” (where fixed position items are attached) and “the visual viewport” (What the users actually see).
In the screenshots above you can cleary see this in action: without a virtual viewport it’s not possible to view right hand side of the menu (which is position: fixed;) when zoomed in. With the virtual viewport this is possible.
This presentation will clarify some things: