
#!/usr/bin/env node
// This plugin replaces text in a file with the app version from config.xml.
var wwwFileToReplace = "js/build.js";
var fs = require('fs');
var path = require('path');
var rootdir = process.argv[2];
function loadConfigXMLDoc(filePath) {
var fs = require('fs');
var xml2js = require('xml2js');
var json = "";
try {
var fileData = fs.readFileSync(filePath, 'ascii');
var parser = new xml2js.Parser();
parser.parseString(fileData.substring(0, fileData.length), function (err, result) {
//console.log("config.xml as JSON", JSON.stringify(result, null, 2));
json = result;
});
console.log("File '" + filePath + "' was successfully read.");
return json;
} catch (ex) {
console.log(ex)
}
}
function replace_string_in_file(filename, to_replace, replace_with) {
var data = fs.readFileSync(filename, 'utf8');
var result = data.replace(new RegExp(to_replace, "g"), replace_with);
fs.writeFileSync(filename, result, 'utf8');
}
var configXMLPath = "config.xml";
var rawJSON = loadConfigXMLDoc(configXMLPath);
var version = rawJSON.widget.$.version;
console.log("Version:", version);
var rootdir = process.argv[2];
var currentBuildPlatforms = process.env.CORDOVA_PLATFORMS.split(",");
console.log("Current build platforms: ", currentBuildPlatforms);
if (rootdir) {
currentBuildPlatforms.forEach(function(val, index, array) {
var wwwPath = "";
switch(val) {
case "ios":
wwwPath = "platforms/ios/www/";
break;
case "android":
wwwPath = "platforms/android/assets/www/";
break;
default:
console.log("Unknown build platform: " + val);
}
var fullfilename = path.join(rootdir, wwwPath + wwwFileToReplace);
if (fs.existsSync(fullfilename)) {
replace_string_in_file(fullfilename, "%%VERSION%%", version);
console.log("Replaced version in file: " + fullfilename);
}
});
}Essentially it string-replaces %%VERSION%% in js/build.js (or any file you want) with version as specified in config.xml. To use it in your app make it available in a constant which you then inject as a dependency where needed:
// js/build.js
angular.module('equipmentShare').constant('BUILD', {
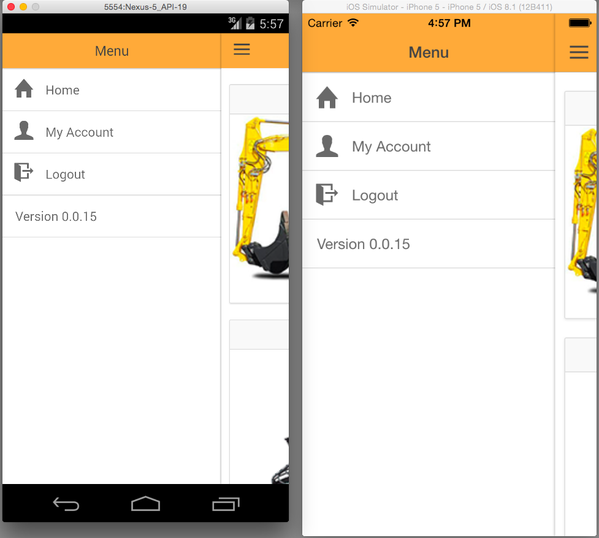
VERSION: "%%VERSION%%" // %%VERSION%% will be replaced with the actual version from config.xml
});
// appController.js
angular.module('equipmentShare').controller('AppController', function ($scope, BUILD) {
$scope.appVersion = BUILD.VERSION;
});Cordova build hook, to use build version from config.xml in your hybrid app →
(via)
Hi, I have tried using build version hook in the solution but the version is still %VERSION% text, any ideas?
Have added buildversion.js in hook directory in visual studio and added hook key in config.xml file.
I don’t understand how to implement this. Can you break it down where all this code is going?
It’s a Cordova Build Hook. Back when this was originally posted, you’d place this in a
hooksfolder but it looks like this is now deprecated.Hooks are ok, but the main problem I face here is to find the path to the file. Apparently these are generated or copied under platforms with different random name ?