UPDATE: Want to get a solid introduction to Ionic? I recommend reading Learning Ionic, a book I tech reviewed.

Ionic offers a library of mobile-optimized HTML, CSS and JS components for building highly interactive apps. Built with Sass and optimized for AngularJS.
Whilst Sass is just an extra (you don’t really need it), the true power is the fact that Ionic’s logic is built on top of AngularJS within a Cordova environment:
Ionic utilizes AngularJS in order to create a framework most suited to develop rich and robust applications. Ionic not only looks nice, but its core architecture is for serious app development, and AngularJS ties in perfectly.
It really does tie in perfectly. Most of the Ionic JavaScript UI Components either ship with a delegate or provide a controller which you inject as a dependency, AngularJS style:
angular.module('LoadingApp', ['ionic'])
.controller('LoadingCtrl', function($scope, $ionicLoading) {
$scope.show = function() {
$ionicLoading.show({
template: 'Loading...'
});
};
$scope.hide = function(){
$ionicLoading.hide();
};
});~
Having fiddled with Cordova and having built an AngularJS app before (with ngRoute, ngResource, etc.), the transition to Ionic went absolutely smooth. In under 24hrs time – excluding some preliminary research in which I converted my previously built AngularJS app to an Ionic flavored version – I went from no app to having an Ad Hoc distribution of the EV-Point.be iPhone app.




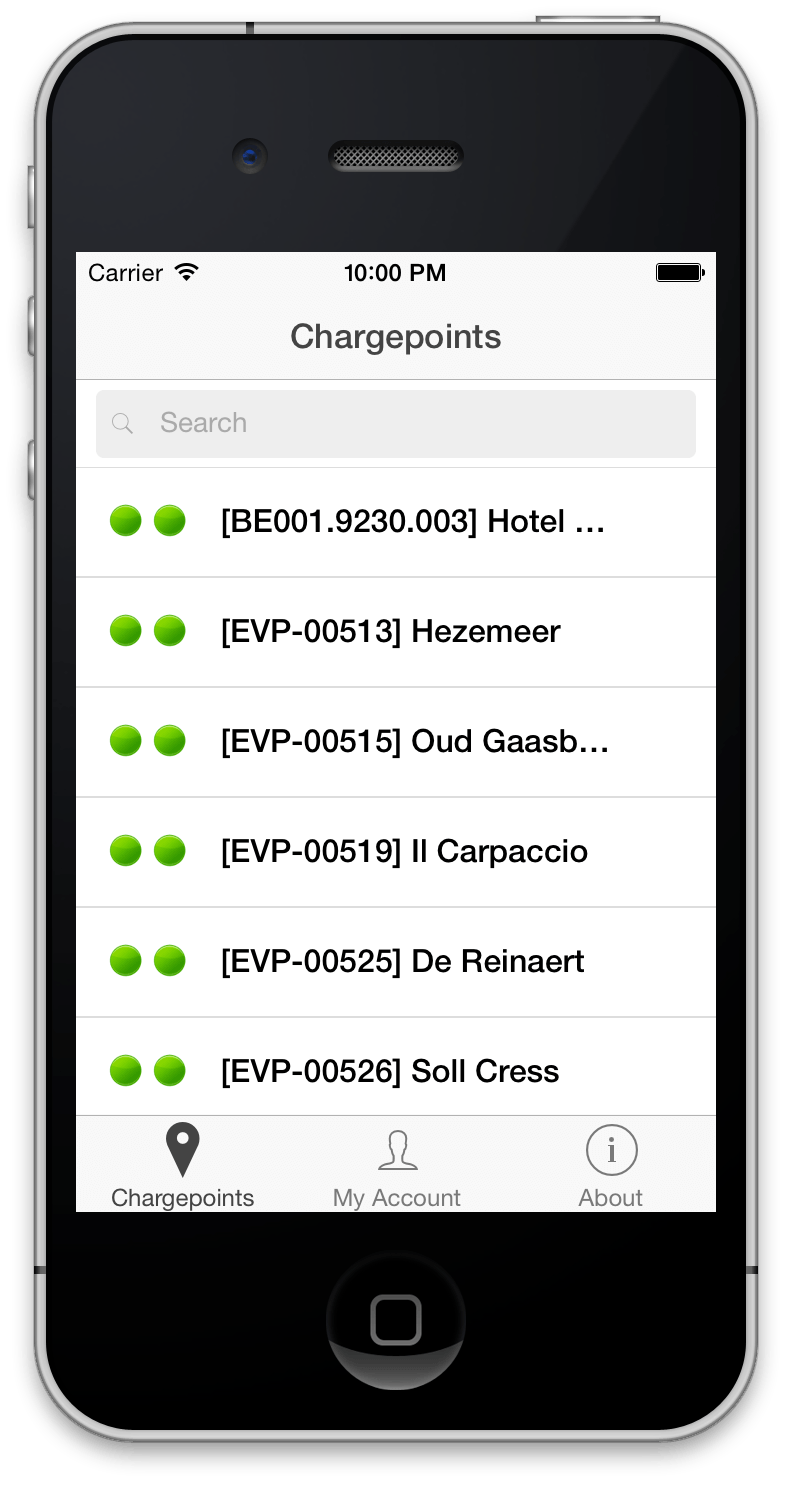
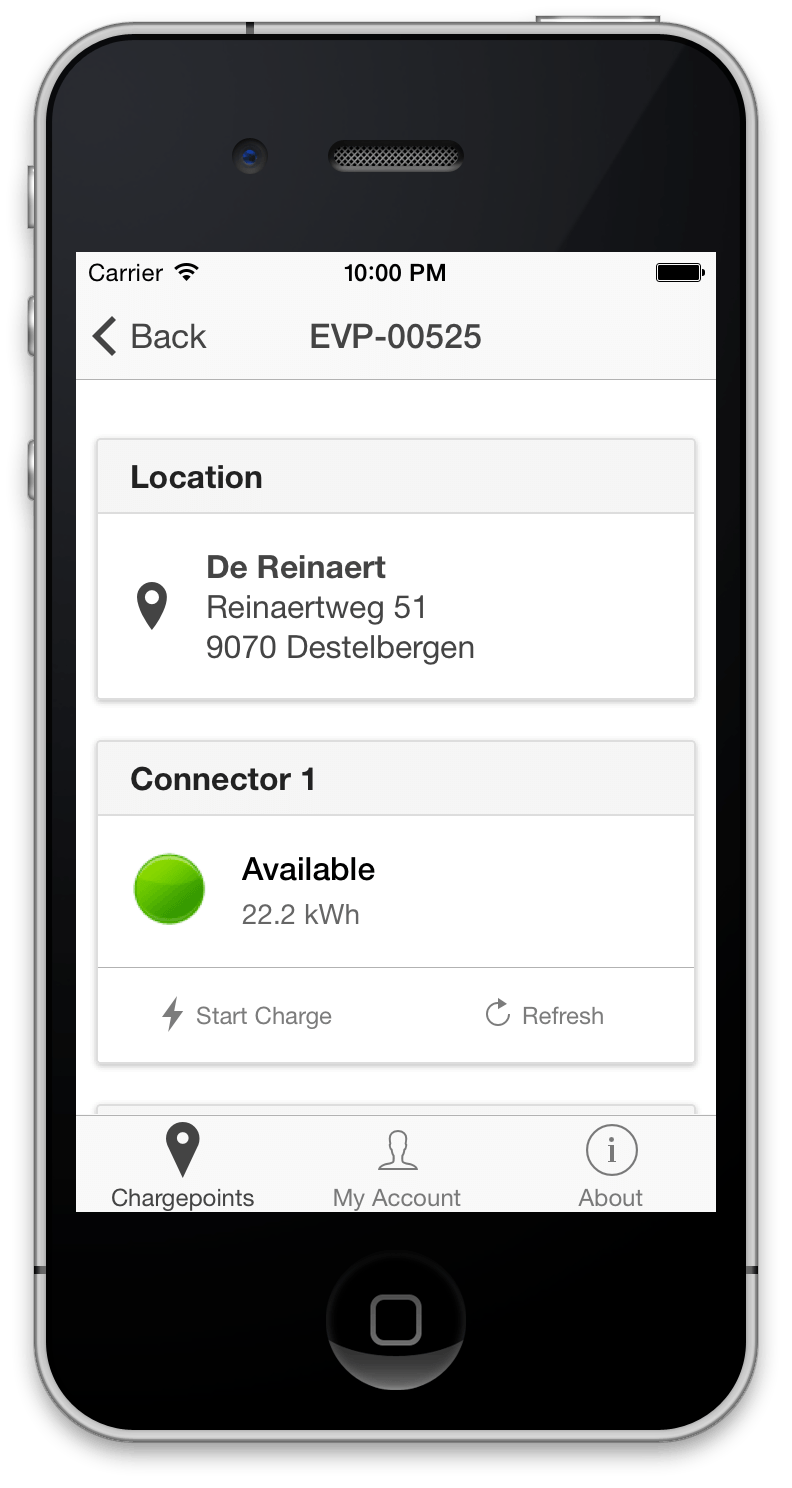
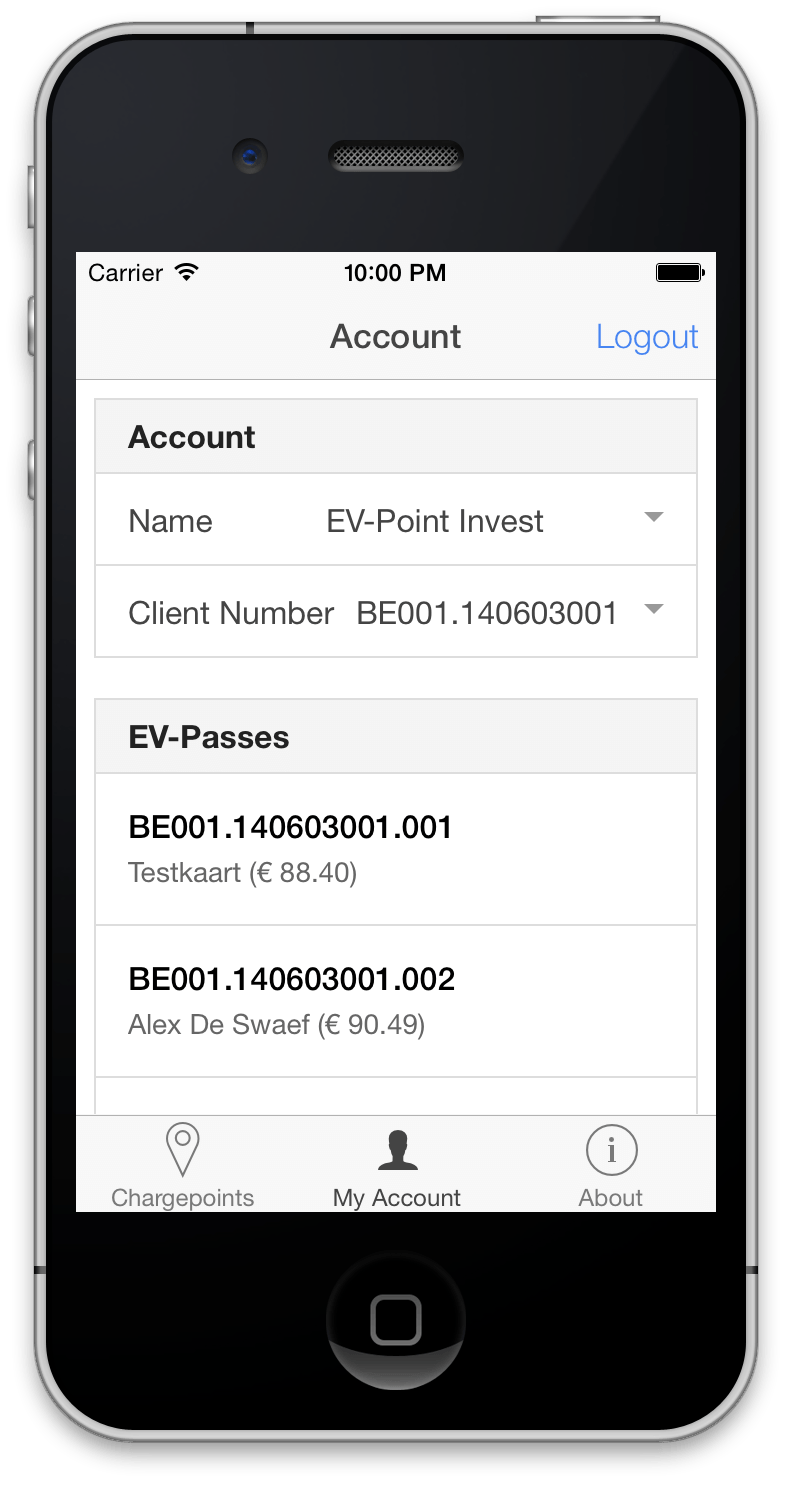
EV-Point 0.0.4 screenshots
The app, in its current state, allows one to:
- View a list of chargepoints
- Filter the list of chargepoints
- Get a detailed view of a chargepoint
- Log in via OAuth
- View your account and list of EV-Passes (login required)
- Get a detailed view of an EV-Pass (login required, incomplete)
- Perform an action – remoteStart / remoteStop – on a chargepoint, after selecting a connector and EV-Pass (login required)
You can see the app actually perform such a remoteStart/remoteStop in this video I made last night:
Here’s how it works, in case you’re interested: The app sends an XHR request to the EV-Point API. After validation of all data and tokens, the API instructs the Central System to send a RemoteStart OCPP-J request to the Charge Point. After acknowledgement of that request by the Charge Point, the Charge Point will actually start the transaction and notify the Central System that it has started. Concurrently, the app will long poll the Central System to detect the change in connectorstatus (from available to occupied), and update the UI accordingly. I also wrote the mentioned API and Central System for this (still ongoing) project.
Please note that action in the video was performed using a testplug, just imagine an electric vehicle being connected to the other side of that small cable.
~
If you’re a frontend web developer wanting to dive into app development, I’d really recommend Ionic. It smoothly allows one to create a native-like app, in a very short period of time, without the need to learn a whole pack of new stuff. If you know AngularJS, you already know Ionic. Next to the ease of use, a big plus of Ionic is that it ships with excellent documentation and a lot of interactive examples for one to learn from. Above that the community (Forums, GitHub, etc.) are thriving.
Ionic Framework →
Ionic Framework Docs →
Ionic on CodePen →
Learn Ionic →
Leave a comment