
Jeremy wrote a nice article on Pattern Sharing, sparked by the Code for America Style Guide.
A first look at the style guide might tell you it’s just a pattern primer, yet the menu reveals that the style guide also holds a few templates to use. In order to see the code used for the building blocks you can toggle a switch next to it, as seen before in A List Apart’s Pattern Library.
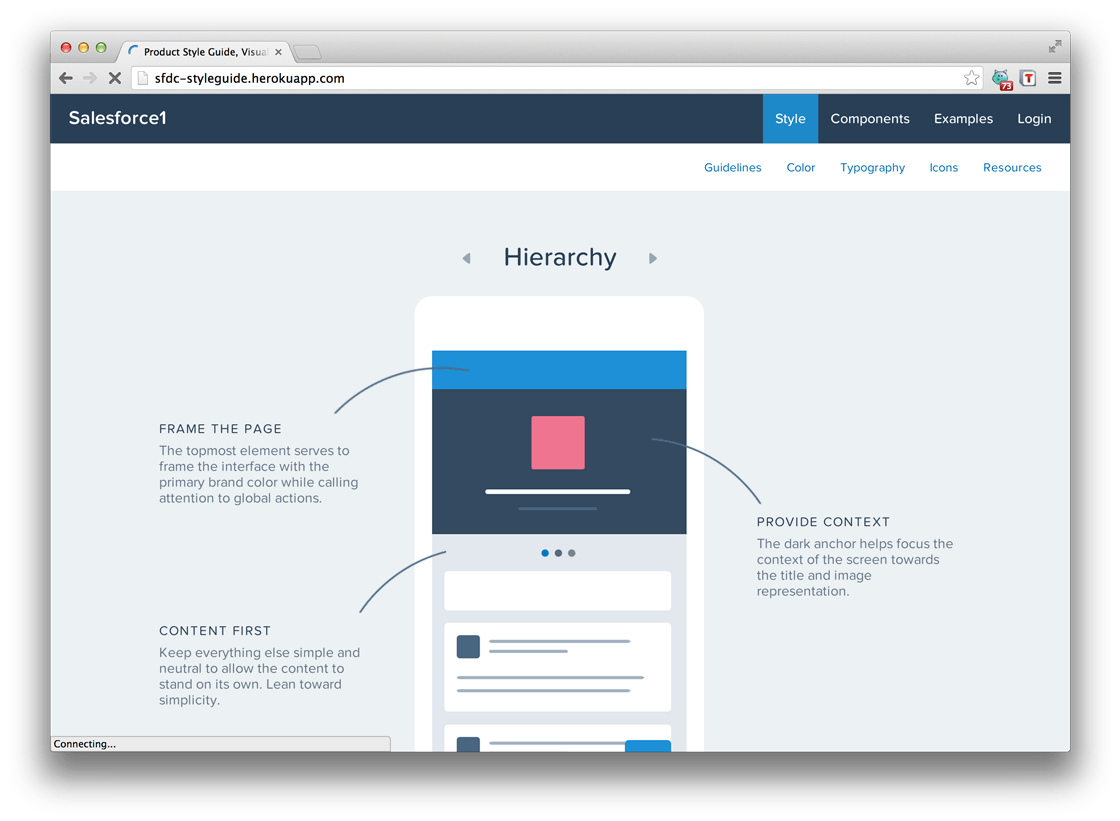
On a related note Mailchimp’s Pattern Library, Yelp’s Style Guide and SalesForce’s Style Guide (pictured above) are worth mentioning too. Most likely you’ve seen them before.
Code for America Style Guide →
Pattern Sharing →
Be sure to read the original Responsive Deliverables and the 24ways article from 2011 on Front-end Style Guides.
Leave a comment