
The ARIA role main is intended to serve as an alternative to a “skip to main content” link, something especially helpful to users accessing a site by way of assistive tech or navigating by keyboard alone. It provides the browser (or the users’ assistive software) with a predictable landmark for the page’s primary content so that “skip to main content” functionality can be built into the browsing software, rather than being dependent on the developer adding a link at the top of the document.
Up to this point, HTML5 has lacked a functional equivalent to ARIA’s
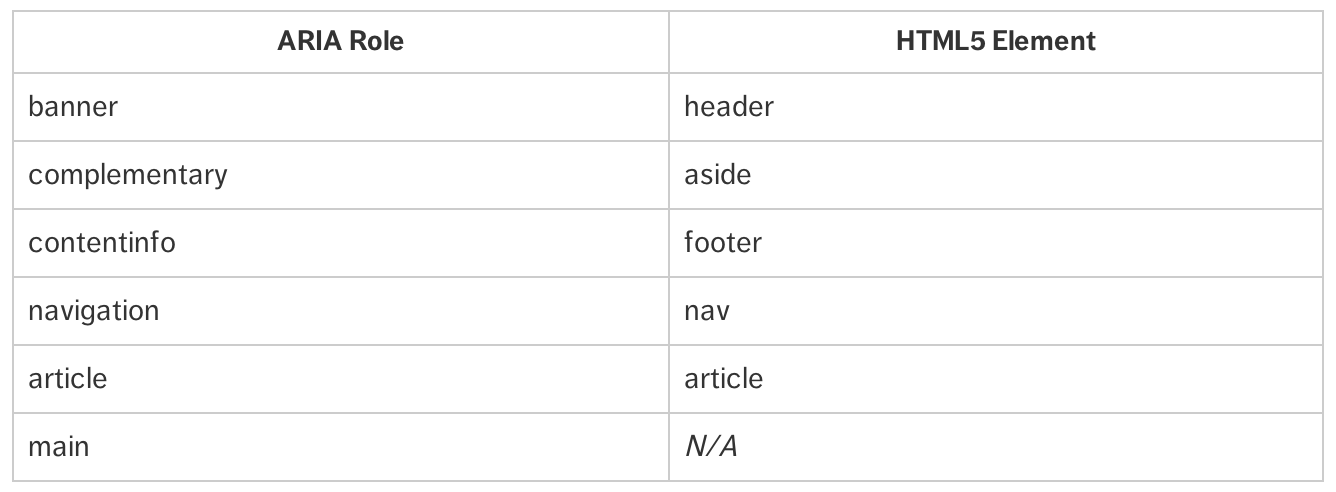
main, however—at least until the proposed<main>element came along.
Having such an element sounds reasonable to me.
WAI Aria is de max.
Zeker om in css via header[role=”banner”], footer[role=”contentinfo”], etc… specifiek je site header / footer te targetten zonder alle andere header / footer tags.
role=”main” is sowieso een MUST!