 “I can’t stand how the close button for tabs is on the right. On the Mac, close goes on the left.”
“I can’t stand how the close button for tabs is on the right. On the Mac, close goes on the left.”
— John Gruber (#)
Last night I whipped up a tad of CSS to position the tab close buttons in Firefox 4 (currently in Beta) on the left hand side of the tab. The CSS needs to be placed into your userChrome.css to make it work (the code was tested with Firefox 4.0b7).
/*
* Do not remove the @namespace line -- it's required for correct functioning
*/
@namespace url("http://www.mozilla.org/keymaster/gatekeeper/there.is.only.xul"); /* set default namespace to XUL */
/* move favicon, throbber and text to the right so that the close button appears on the left */
.tabbrowser-tab .tab-icon-image {
-moz-box-ordinal-group: 2 !important;
}
.tabbrowser-tab .tab-throbber {
-moz-box-ordinal-group: 2 !important;
}
.tabbrowser-tab .tab-label {
-moz-box-ordinal-group: 3 !important;
}
/* hide close button initially */
.tabbrowser-tab .tab-close-button {
display: none !important;
}
/* show close + hide throbber & favicon on hover */
.tabbrowser-tab:hover .tab-close-button {
display: block !important;
}
.tabbrowser-tab:hover .tab-icon-image {
display: none !important;
}
.tabbrowser-tab:hover .tab-throbber {
display: none !important;
}
/* app tabs should not behave like regular tabs, so let them stay normal (viz. don't show close on hover) */
.tabbrowser-tab[pinned]:hover .tab-close-button {
display: none !important;
}
.tabbrowser-tab[pinned]:hover .tab-icon-image {
display: block !important;
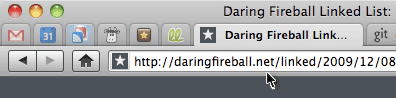
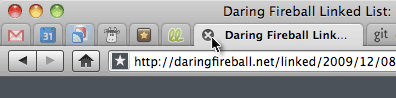
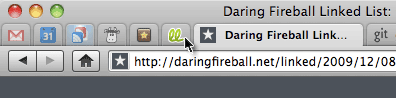
}The CSS initially hides the close button of all tabs. When hovering over a tab, the favicon is replaced by the close tab button. The code also plays nice with Firefox’ App Tabs.

Normal Tab

Hovered Tab

Hovered App Tab
As the code is placed on GitHub, feel free to fork off! 😉
Excellent work!
I’ve been looking for just such a solution for quite some time.
I’ve now implemented it on both my Mac and Win setups.
Thanks tremendously.
Hello, thank You very much for your trick, i’ve been wondering a lot if this was possible, and you made it possible!:)
The problem is, that it doesn’t work for me. I’m using Firefox 3.6. on win7. Can you tell me if i’m doing something wrong?
I go to the sub folder C:\Program Files (x86)\Mozilla Firefox\chrome , create the userChrome.css file (yes, a css actually, not a .txt 🙂 ) and there i paste the css you listed above. Restarting firefox nothing happens. I also downloaded and put into the folder the css file you created but that one doesn’t work neither. I have no experience with such things and just don’t get what I’m doing wrong.
Can you help me? Thanks a lot!! Best greets
Thanks! I’ve been looking for this – because it doesn’t work as advertised in FF 4.
In Firefox 4 it doesn’t move the close button, but it does move the throbber to the right side, so it shares space with the close-button, leaving more room for tab text.
Page loading: shows throbber
Page loaded: shows ‘loaded’ symbol
Hover over symbol: it changes to the close-button.
If it’d show the close button, rather than the ‘loaded’ symbol, after the page was loaded it’d be perfect.
@Flemur: The code works fine here and still does in the current beta (beta 11 at the moment) of Firefox 4. Did notice a bug with the very first (and only the first) tab though (didn’t notice it myself at first since I’m extensively using app tabs).
This is exactly the kind of thing I was looking for. It is working perfectly. No hiccups whatsoever. Thanks a lot! 😀
Beautiful. Thank you!
Love this, thank you so much!
Thanks a lot for this bit of code. I had been trying for a couple of days to accomplish this, with no success. I wanted Firefox on Linux to function the way Safari on Mac does (close buttons on left of tabs).
Great, works wonders!
Thanks a lot!
Hi. With the new interface, I added a couple of lines to your code to make it look nice. I replaced lines 26 to 28 with this:
.tabbrowser-tab:hover .tab-close-button {
display: block !important;
margin-left: -1px;
margin-right: 7px;
}
Tested with Firefox 31.2.0 on OS X 10.9.5.
Best regards