With a recent posting on StyleGala about JavaScript in applications (e.g. Photoshop) I immediately thought back on a website I built whilst being employed at tnt.be. So, how do a website and Javascript in applications relate to eachother? Can they even relate?
Let me first start with the site itself, namely degazet.be. Not only does the site hold information about the 4 editions of the gazette (which are published by tnt), it also allows the user to view the entire gazette with the ease of a click. First we anticipated a pageflip interface on which I worked whilst doing my summerjob at tnt 2 years ago. The idea was nice and “kewl”, but it wasn’t user-friendly.
The interface we finally implemented is a custom built FlashPaper-like interface which provides a next and previous button along with a dropdown with links to all pages and a zoom function. (to be clear on this: it’s not FlashPaper, it’s a homemade interface built from scratch!)

For the editions to appear in the interface, the gazette itself has to be converted weekly from the hi-res PDF’s to very large JPG’s and uploaded to its proper folder. Doing this by a Photoshop Action would be appropriate, but the problem is that manual intervention is required when the save for web function is called : one has to enter the filename. Due to the fact that not all gazettes have the same filenames throughout the editions, I decided to write a program for this that automates Photoshop.
Coincidence or not, but two weeks before we started working on the new degazet site, Thomas and I (my collegue over at tnt) were into lomography and on how to reproduce the effect. Finally we found the ChlomoScript and techie as I am I investigated on how it worked … blow me down, it was simple javascript and there’s even a lot of information on the subject on the Adobe site! After fiddling with ChlomoScript and creating my slimmed down version dubbed LesboScript (don’t ask me how we got to that name, it is called like that :P) to touch up photos by adding more contrast and colour.
During that investigation on how it all worked with the javascript and such, I stumbled upon a nifty site called “Scripting Photoshop CS with C#“. Given the information on that site, it was really easy creating an application that would automate the conversion of the hi-res PDFs to JPGs … All I needed to do was record my actions in Photoshop with the ScriptListener on, and then convert the syntax of the generated code (VB in this case) to C# and voila, instant creation of a handy program!
An example of the conversion is this piece of code here, which closes an opened file (VB to C#):
// id6 = objApp.CharIDToTypeID( "Cls " )
int id6 = app.CharIDToTypeID("Cls "); // Close
// SET desc3 = CreateObject( "Photoshop.ActionDescriptor" )
Photoshop.ActionDescriptor desc3 = new Photoshop.ActionDescriptor(); // new ActionDescriptor
// id7 = objApp.CharIDToTypeID( "Svng" )
int id7 = app.CharIDToTypeID("Svng"); // Saving
// id8 = objApp.CharIDToTypeID( "YsN " )
int id8 = app.CharIDToTypeID("YsN "); // Yes-No
// id9 = objApp.CharIDToTypeID( "N " )
int id9 = app.CharIDToTypeID("N "); // No
// Call desc3.PutEnumerated( id7, id8, id9 )
desc3.PutEnumerated(id7, id8, id9); // actiondescriptor : saving, yes-no --> choose no
// Call objApp.ExecuteAction( id6, desc3, dialogMode )
app.ExecuteAction(id6, desc3, Photoshop.PsDialogModes.psDisplayNoDialogs); // execute the close (id6) with the ad (desc3) and show no dialogs
This can of course be minimized to a much smaller output (no need to create all those variables), but it has been posted to show the line-by-line conversion. Also note that app was instantiated at the very top of the program:
app = new Photoshop.ApplicationClass();
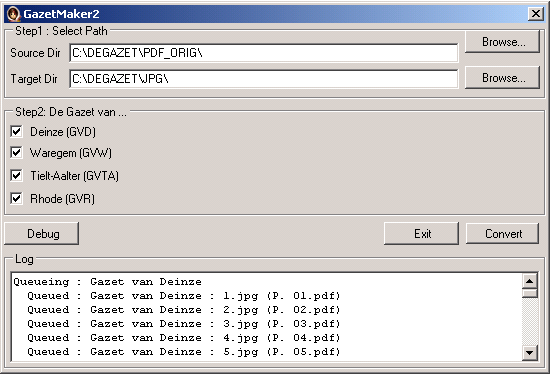
The result was a program dubbed “GazetMaker2” as seen below:

The reason it is dubbed GazetMaker2 is because of the fact that it’s actually the second version … the first attempt was just a bunch of batch scripts that launched up a pdf2swf commandline tool. The result wasn’t what we wanted (all the stuff in the pdf was vectorized, but it was extermely heavy for even a P4 with half a gig of RAM to render in the Flashpaperlike interface), and it wasn’t queueable so one had to manually convert all the files.
So how does GazetMaker2 work and make this conversoin more userfriendly? It’s plain simple actually. Basically GazetMakerCore does all the work: take in 2 arguments (source file, target file) and wait untill Photoshop has finished. GazetMakerCore merely is a commandline tool. GazetMaker2 makes it all more friendly by reading out an entire sourcedirectory and converting all the PDFs in that folder one by one (by using an internal threadingpool) and placing the exported files in their appropriate folders and such. The output that GazetMakerCore returns also is caught so that no commandlineboxes (DOS) are seen during the conversion.
Can it get any simpler? I don’t think so! Although … internal uploading of the exported JPGs to the webserver would make it even simpler (the index script of the site reads in the number of JPGs and automatically shows that list on the right of the thumb of the first page of that edition, as seen at degazet.be)
Now, why was I so eager to write about all this? I must say that the process of creating the application was very learning and exciting to do. It’s not every day I go back to programming (though scripting isn’t that far off imo). Above that I think it’s a great example on how certain tiny applications can enhance maintenance.
Above that degazet.be was THE site after which I could say: “Now I’ve totally got it how this CSS thing works … in all browsers” (I think that I perfected my CSS knowledge at that very moment). Yep, that’s right, degazet.be works in IE5 (PC & Mac), IE 6, FX, Opera and Safari (even Safari 1.2 I think!), frickin’ Quirks Mode! 😛
And as a small extra, Thomas and I even got featured in the main edition of De Gazet when the new site launched! First page of the second part, above the fold!

and i sit here and struggle with simple wp functions :p
you should get a coders webby or something, not a “above the fold” reward 😀