
Update 2020.11.24: with Skypack being around and CodePen suggesting to rewrite your imports, there’s no need to use this hacky workaround anymore.
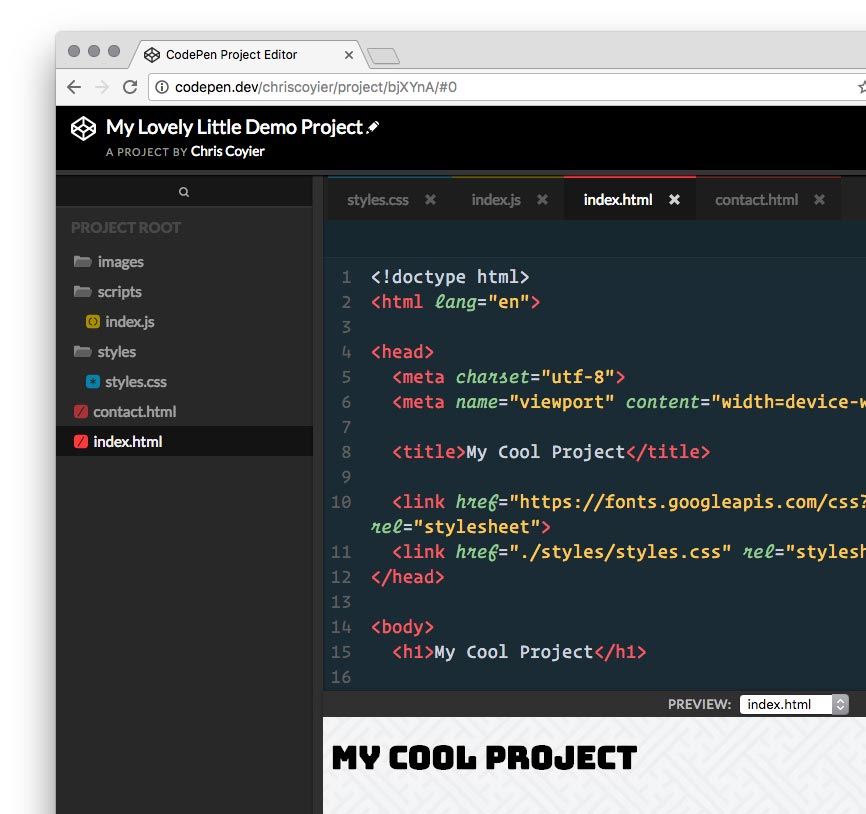
With CodePen Projects you have a web IDE right in your browser, with preprocessing built-in. But what about installing dependencies via the npm ecosystem? With some minimal effort it’s possible:
All you need to do is make a folder called
node_modules, and then inside of that make a file named after the module (e.g.react.js) with the module’s code.
Like so:
├── my-project.js
└── node_modules
└── react.js
└── react-dom.jsFrom then on you can just import the libraries as you would normally do:
// my-project.js
import React from 'react';
…