
Sara Soueidan, who else, has written an extensive article on how to mimic relative positioning in an SVG. The gist: nest your SVGs.
Whilst her examples are – as per usual – very extensive and complete, I took the liberty on simplifying her final example:
See the Pen Relative Positioning in SVG by Bramus! (@bramus) on CodePen.
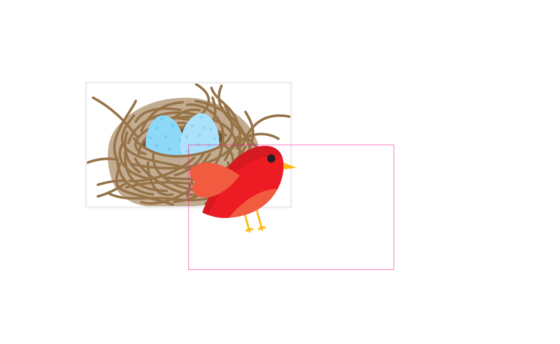
In the simplified example #bird is positioned at x=50%,y=50% of it’s parent #birdwrapper, which itself is positioned at x=698,y=1219 in it’s own enclosing parent, mimicking absolute-relative positioning wich we know from CSS. As an extra visual indicator both #bird and #birdwrapper contain an extra <rect> to visualize their bounding boxes.