
jquery.smoothState.js lets you add transitions to eliminate the hard cuts and white flashes of page loads that deface the beauty of the user experience.
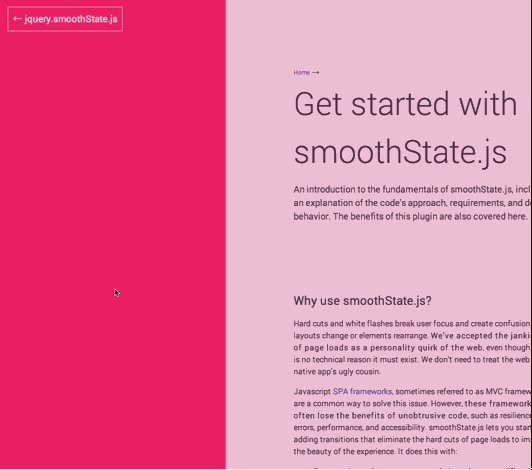
Works by hijacking links, requesting the target URL over XHR, and then replacing the content of a specified element on the current page with the contents of that same element from the new page. A browser that supports window.history.pushState required though.
jquery.smoothState.js →
jquery.smoothState.js Source (GitHub) →
http://www.rockwerchter.be 😉
Yep, that’s how I became aware of this script’s existence 😉