
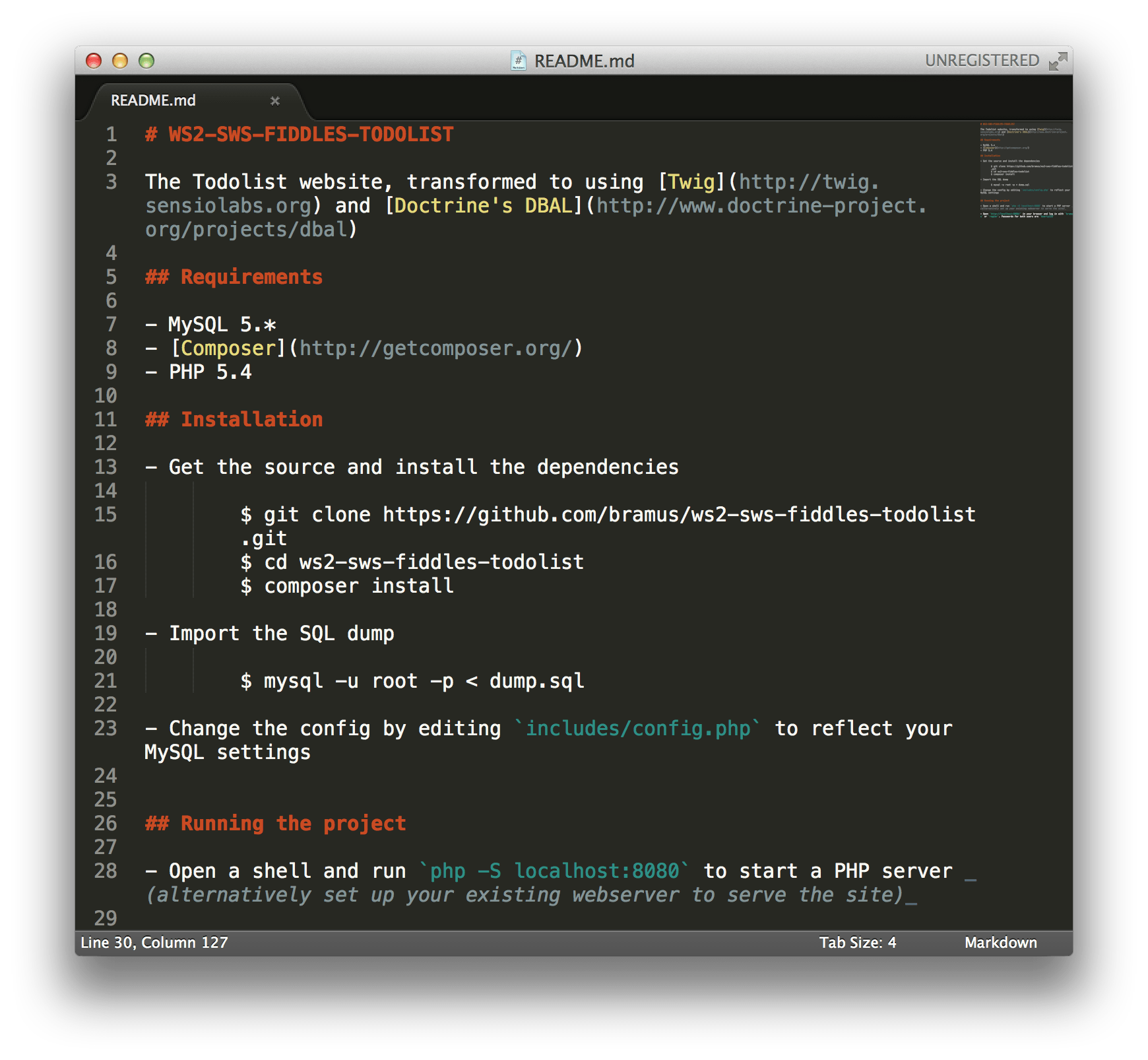
One of the features I find lacking in Sublime Text is the default support for Markdown syntax highlighting. Fortunately Sublime Text can be customized and we can define a color scheme of our own.
To get the results as shown in the screenshot above, edit your theme file (~/Library/Application Support/Sublime Text 2/Packages/Color Scheme - Default/Monokai.tmTheme) and paste in the code below (which is inspired upon this gist) just before the </array>
<dict>
<key>name</key>
<string>Markdown: Linebreak</string>
<key>scope</key>
<string>text.html.markdown meta.dummy.line-break</string>
<key>settings</key>
<dict>
<key>background</key>
<string>#A57706</string>
<key>foreground</key>
<string>#E0EDDD</string>
</dict>
</dict>
<dict>
<key>name</key>
<string>Markdown: Raw</string>
<key>scope</key>
<string>text.html.markdown markup.raw.inline</string>
<key>settings</key>
<dict>
<key>foreground</key>
<string>#269186</string>
</dict>
</dict>
<dict>
<key>name</key>
<string>Markdown: Punctuation for Inline Block</string>
<key>scope</key>
<string>punctuation.definition.raw.markdown</string>
<key>settings</key>
<dict>
<key>foreground</key>
<string>#269186</string>
</dict>
</dict>
<dict>
<key>name</key>
<string>Markup: Heading</string>
<key>scope</key>
<string>markup.heading</string>
<key>settings</key>
<dict>
<key>fontStyle</key>
<string>bold</string>
<key>foreground</key>
<string>#cb4b16</string>
</dict>
</dict>
<dict>
<key>name</key>
<string>Markup: Italic</string>
<key>scope</key>
<string>markup.italic</string>
<key>settings</key>
<dict>
<key>fontStyle</key>
<string>italic</string>
<key>foreground</key>
<string>#839496</string>
</dict>
</dict>
<dict>
<key>name</key>
<string>Markup: Bold</string>
<key>scope</key>
<string>markup.bold</string>
<key>settings</key>
<dict>
<key>fontStyle</key>
<string>bold</string>
<key>foreground</key>
<string>#586e75</string>
</dict>
</dict>
<dict>
<key>name</key>
<string>Markdown: Punctuation for Bold, Italic</string>
<key>scope</key>
<string>punctuation.definition.bold.markdown, punctuation.definition.italic.markdown</string>
<key>settings</key>
<dict>
<key>foreground</key>
<string>#586e75</string>
</dict>
</dict>
<dict>
<key>name</key>
<string>Markup: Underline</string>
<key>scope</key>
<string>markup.underline</string>
<key>settings</key>
<dict>
<key>fontStyle</key>
<string>underline</string>
<key>foreground</key>
<string>#839496</string>
</dict>
</dict>
<dict>
<key>name</key>
<string>Markup: Quote</string>
<key>scope</key>
<string>markup.quote</string>
<key>settings</key>
<dict>
<key>fontStyle</key>
<string>italic</string>
<key>foreground</key>
<string>#268bd2</string>
</dict>
</dict>
<dict>
<key>name</key>
<string>Markup: Separator</string>
<key>scope</key>
<string>meta.separator</string>
<key>settings</key>
<dict>
<key>background</key>
<string>#eee8d5</string>
<key>fontStyle</key>
<string>bold</string>
<key>foreground</key>
<string>#268bd2</string>
</dict>
</dict>Once you’ve saved the theme you should get the same results as seen in the screenshot above (no need for a restart) when viewing markdown files
Whilst you are at it you can also install Markdown Preview which lets you preview your files in the browser (and thus convert it to HTML)
Since it’s an edit to the ST default files, this will probably be gone after an update?
If so, it would be nice if this could get merged in some way to the default Markdown language package.
Great !
However I preferred to copy monokai and create a MonikaiMD.tmTheme, and use this trick : http://hiltmon.com/blog/2012/11/07/multiple-themes-in-sublime-text-2/
It works like a charm, and your additions makes MD editing very comfy. Thanks !
Would it be possible to post code that reflected syntax highlighting for *MultiMarkdown* as well? This is really terrific information either way. Thanks for sharing!
Michael, I’m not familiar with MultiMarkdown, so cannot help you any further.
After playing around with this code on a few theme files, it seems like it is fuly compatible with MultiMarkdown syntax, but just doesn’t highlight some of the features added to MultiMarkdown from Gruber’s stock Markdown.
From Terminal:
cd ~/Library/Application\ Support/Sublime\ Text\ 2/Packages/Color\ Scheme\ -\ Default
subl Monokai.tmTheme
add the above and restart. Works like a charm!! Thanks!
I am using a theme of my own, and so the file to be modified is in the ‘user’ folder inside of Packages.
For Sublime 3 on Linux
Sublime 3 is good at allowing user customization, to add a custom package go to
Preferences -> Browse Packages…
this opens the users custom folder, the packages here override the ones in the default
you can add your *customizedMonokai.tmTheme* theme there.
to use the custom theme just
Preferences -> Settings-User…
and add the line
“color_scheme”: “Packages/User/customizedMonokai.tmTheme”,
By the way in Linux the default *Monokai.tmTheme* can be located in the *Color Scheme – Default.sublime-package* zip file at */opt/sublime_text/Packages/*
Thanks very much. It’s very useful.
Update of Miranda’s instructions, for Sublime 3 on OSX (thanks Miranda!):
Sublime 3 is good at allowing user customization, to add a custom package go to
Preferences -> Browse Packages…
this opens the users custom folder, the packages here override the ones in the default
you can add your *customizedMonokai.tmTheme* theme there.
STEPS
Create the new overriding tmTheme file
* create this file: “/Users/[user name]/Library/Application Support/Sublime Text 3/Packages/User/customizedMonokai.tmTheme”
Get the xml for the theme you want
* copy /Applications/Sublime Text.app/Contents/MacOS/Packages/Color Scheme – Default.sublime-package to somewhere
* change its postfix to “.zip”
* unzip it and open the tmTheme you want, copy the contents into the “customizedMonokai.tmTheme” file created above
To use the custom theme
* just go to Preferences -> Settings-User…
* add the line
“color_scheme”: “Packages/User/customizedMonokai.tmTheme”,
It seems that this theme doesn’t highlight the indented code-snippets…
Great job!!!
hehe, so excited to see the picture!!!
the only reason now for me not to replace emacs +asciidoc with sublime + markdown is the color theme! it seems like to be good solution!
I can understand that the following code defined the color of the heading of markdown. I want to to define different color for different level of heading, it seems like I need to modify the markdown.tmLanguage to define different heading like “markup.heading1” … “markup.heading5” a t first ???
name
Markup: Heading
scope
markup.heading
settings
fontStyle
bold
foreground
#cb4b16