
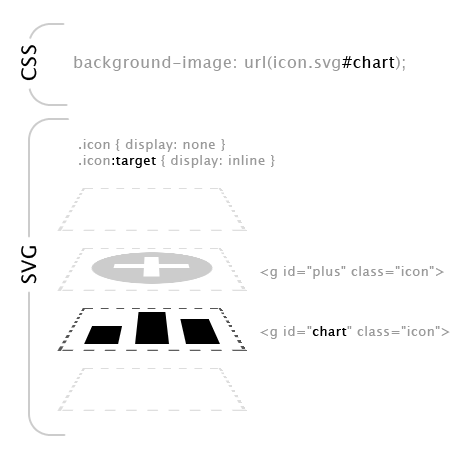
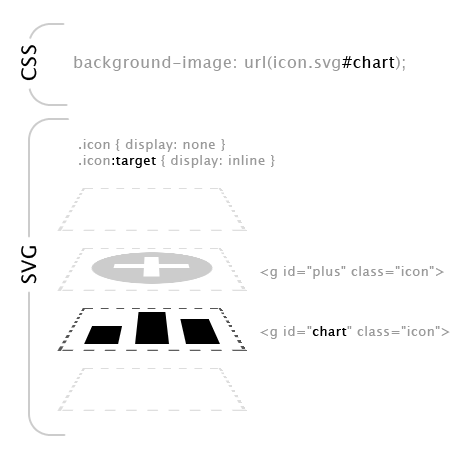
First we give each of our icons in the SVG file a unique ID and the same class name, add some CSS to hide all icons and only display the one that gets selected with :target. And now we can use a hash in the URL to pass the ID into the SVG file, like background: url(icon.svg#ID).
Genius. Already works in Firefox.
SVG Stacks →
Published by Bramus!
Bramus is a frontend web developer from Belgium, working as a Chrome Developer Relations Engineer at Google. From the moment he discovered view-source at the age of 14 (way back in 1997), he fell in love with the web and has been tinkering with it ever since (more …)
View more posts