 Ever since version 0.2 of
Ever since version 0.2 of jsProgressBarHandler hit the net earlier this week some extra ideas popped up in my head. New in this version are the ability to show/hide the percentage text and the ability to define which images to use (did anyone say multi-colored bars?!)
What is jsProgressBarHandler ?
jsProgressBarHandler is a Javascript based Percentage Bar / Progress Bar, inspired upon JS-code by WebAppers and CSS-code by Bare Naked App. Next to a structural rewrite of the WebAppers code, this javascript progress bar can easily be extended and tweaked just by setting a few parameters.
What has changed?
This version extends upon the changes made in version 0.2. As the need for setting the background-images (viz. the barimages) to use was there, this has moved from the (previously mandatory) CSS file into the jsProgressBarHandler core by setting the barImage option to a path to an image. Now, I’ve taken this a step further and made it possible to define an array of images, enabling you to create multi-colored bars.
Multi-colored progressbars are quite simple: if you define 3 images in your array, the first 33% will show the first image, the second 33% (ranging from 34% up to 66%) will show the second image and the last 33% (67% up to 100%) will show the third (and last image). One can define as many images as he wants, jsProgressBarHandler will adjust itself.
The other addition that made it into this release is the ability to hide the text with the percentage (which appears next to the progressbar) by manipulating the showText option. Tiny change indeed, yet upon request.
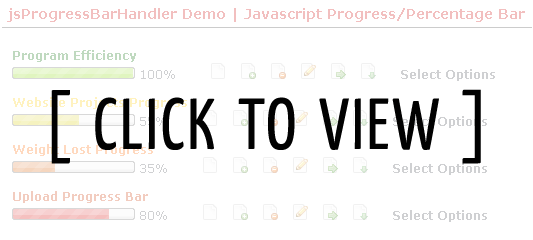
Cool, is there a demo?
Note that next to the demo above isn’t the only one … even an AJAX demo exists!
Where can I download it?
Right here:
WARNING! This version is outdated!
Grab the latest version over at the jsProgressBarHandler Project Page
Wow, you’re going to fast: I have a question, I need help, I need more info, how do I configure this thing?
Don’t worry my friend, there’s a full page here on bram.us devoted to jsProgressBarHandler where you can find all info about it.

Great news ! Everything is working perfect !
Many thanks for your script !
Two small suggestions :
– to build a package : put all your files inside a directory 😉
– adding a space between the progress bar and the number ?
The only remaining things I need to patch is to add float inside of int in percentage step
Anyway, many thanks from France !
Laurent.
Hi !
Merry Xmas and Happy New Year from France !
Thanks again for your nice apps.
Wish you all the best for 2008 !
Laurent
Hi,
first: nice script. 🙂
Is there a way to turn off the animation if 100% have already been reached? So if I reload my site just progress bars which won’t reach 100% (now) should be animated.
@Laurent: to get a space between the bar and the number, just change the source code for “this.el.update( …)”. I’ve put the bar in one table-column and the number in another. With one empty column between you could choose the width of the space between bar and number. 😉
Thorsten
@Thorsten: modify line #140 of the source from
if (this.options.animate == false) {to
if ((this.options.animate == false) || (targetPercentage == 100)) {and you’re done 😉
Works, thanks. I thought I already tried it this way, but it seems I didn’t. 🙂