 Spent 1.5 hours today fighting with them javascript libraries after having updated a site from Prototype.js pre 1.5.0 tot the latest version (1.5.1 at the time of writing) as an update of the used script.aculo.us to its latest version (1.7.1 beta 3 at the time of writing) was needed (and that version requires prototype 1.5.1). So what could possibly go wrong with a regular version update? A lot sadly enough.
Spent 1.5 hours today fighting with them javascript libraries after having updated a site from Prototype.js pre 1.5.0 tot the latest version (1.5.1 at the time of writing) as an update of the used script.aculo.us to its latest version (1.7.1 beta 3 at the time of writing) was needed (and that version requires prototype 1.5.1). So what could possibly go wrong with a regular version update? A lot sadly enough.
So what went wrong?
It’s no secret that I’m a fan of using AJAX, if used wisely of course. In the backends I program AJAX is used in an excessive (read: ubtrosive (yes indeed!)) way as it improves the backend/cms a lot. Reason I’m relying heavily on AJAX (+ JSON responses, parsed through JSON.js) for the backend is that we can safely state that the single user who uses the backend (or the little group of users) has an XHR capable browser (it’s one of the requirements set before the backend is even made), it speeds up things (little data instead of a full page is sent back), it’s just “darn handy”, etc. (maybe a backend demo movie would be in place?)

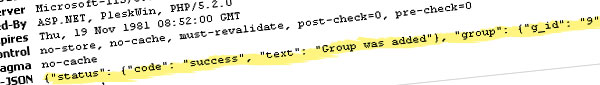
A successful AJAX request as seen with firebug
And that’s where it all went wrong: after the update of prototype.js none of the AJAX calls even got made/executed (thank you Firebug for instantly letting me see what went wrong!). Jip, the website “Just Breaks” (TM)
Finding the problem
As I retraced the changes I made I started disabling some of the new javascripts I had implemented. First disabled a filter plugin I wrote for the Unobtrusive Table Sort Script I’m using (more on the plugin in a later post ;)) but no go. Then disabled the table sort script itself, yet again no go. Did some other minor changes and then über hufter Stalski (aka Jos) said something about JSON.js troubles he had ran into a while and cleverly asked if I used the latest version. In a swift move I updated the project’s JSON.js but still no go … damn!

Remember remember, the fifth of November
In some clever moment (it was late yesterday and early in the morning today) I suddenly remembered that prototype.js has built in json support since it’s 1.5.1 version so the next step on locating the problem somewhere at the JSON.js end was quite obvious: comment out the json.js javascript include and check if any calls are made (it’s never a clever idea to have 2 libraries that do the same). Did some checks and … omg! Frickin’ JSON.js, you troublemaker!
Smoothing out the fix
As I already was using the X-JSON header as it’s supposed to be done (scroll down last paragraph), but without the addition of the json parameter to the onSuccess callback (I used a var json = t.getResponseHeader('X-JSON').parseJSON(); as I once read in the script.aculo.us wiki) I didn’t have to make that much changes to my existing (javascript) code. Only had to change the onSuccess callbacks to support the json parameter and comment out the json parsing code (search and replace baby!) + 1 change from parseJSON() to evalJSON() in one function in which I injected a JSON string as a parameter.
And now?
As I had ran into troubles with JSON.js before I’m officially considering it to be evil as it already has messed up my coding 2 times by now and hope to have helped some others with the same issues out there! Don’t get me wrong, I’m not considering JSON evil/dangerous (is it?) as JSON has greatly improved my life as a webnerd, but merely am condemning the javascript file!

1 million dollars!
Hope it was helpful and saves you the hassle 😉
B!