 Whilst investigating the possible options to manage files for usage with TinyMCE I conluded that you can add a file management option by using one of these 2 methods:
Whilst investigating the possible options to manage files for usage with TinyMCE I conluded that you can add a file management option by using one of these 2 methods:
- Use TinyFCK, a mod that combines TinyMCE and the file manager from FCK Editor.
- Write a WordPress alike system where you manage files outside the editor and insert them from there.
“Problem” with TinyFCK is that they didn’t implement a deleting option, so you have to add it yourself. Above that it’s all in popups and such … not that elegant, nor clear at first.
“Problem” with the WordPress way is that it uses an – XHTML invalid – iframe element. This of course can be bypassed by implementing it into a lightbox sort of system.
First I’ll be handling the TinyFCK way. Though, I won’t post any code for this system, because I think the WordPress alike method is way more superior than any method at all.
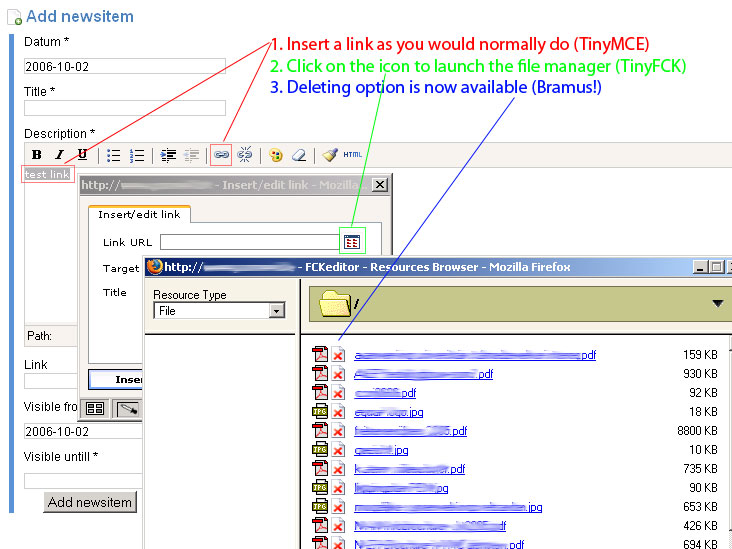
TinyFCK with delete file option:
- Add a delete image into filemanager/images/
- Open up filemanager/frmresourceslist.html
- On line 66, you’ll see an sLink to select the file. Just add a dLink too that calls a DeleteFile javascript action
- On line 75 (74 if you didn’t add dLink yet), change the oCell.innerHTML setting to include that dLink
- Be sure to link to the deleteImage you just added!
- Add a DeleteFile function, and a DeleteFileCallBack function at the end of the file
- The DeleteFile function will call the connector to do the deletion
- oConnector.SendCommand…
- That function will then call DeleteFileCallBack when done
- DeleteFileCallBack will call a Refresh(); when no error occured
- The DeleteFile function will call the connector to do the deletion
- Open up filemanager/connectors/php/commands.php
- Add a DeleteFile function which actually deletes the file
- Open up filemanager/connectors/php/connector.php
- Modify the switch statement at around line 100 to include the DeleteFile case
Once implemented this will give you something like this:

So there you now have a deletion button.
WordPress alike system
- Provide an upload mechanism
- You can do this inside that iframe since it’ll reload on it’s own, without reloading the parent after getting submitted
- Or add an extra iframe to upload to (set the target of the upload form to the id of the iframe) and let the page that gets outputted in the iframe call a parent.reload(); or sth like that. [Update: see below]
- Provide an overview of the upped files too.
- Magic javascript keywords (and only basic code you will need – puzzle the rest together yourself) here are:
if (richedit) { win.tinyMCE.execCommand(‘mceInsertContent’, false, data); } else { win.edInsertContent(win.edCanvas, data); }
Where data is the data obviously is the data you want to add.
- Magic javascript keywords (and only basic code you will need – puzzle the rest together yourself) here are:
This can result in something like this:

Happy coding!
B!
Very nice. I want it. Is there any way I could get the wordpress alike system? Will you be writing up the how-to for it soon?
Chris, no code of the WordPress alike system has been posted yet (although the essence of it all was posted in this post). With some creativity and a knowledge of javascript and some serverside scripting language (PHP in my case) you’ll get there.
Eventually the javascript code of it will be posted … time will tell when 😉
Hi,
May I ask you to change the link to TinyFCK to http://p4a2.crealabsfoundation.org/tinyfck cause your currrent is non-working?