Mike from Mikeindustries has launched his second iPod Giveaway.
Hurray hurray … but why I am then talking about “the box office” and “automating a time-consuming job”?
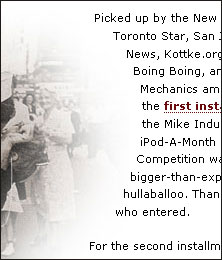
Let me start at the beginning. At the iPod giveaway page Mike uses a nice trick: the usage of empty div’s so that the text is aligned next to the countour of the image:

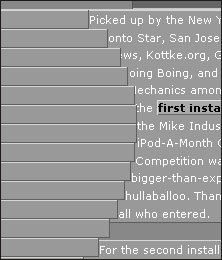
You, you don’t see the divs cos’ they just are empty. Using a handy Bookmarklet called topo with borders we can make them visible though:

When looking at the source, you can see that Mike has put loads of work into it … always creating div’s with the height set to the line height of the text (17px in his case) and then stretching it out.
Since I am lame at doing stuff manually, the idea of creating a program that automates this popped up into my head.
1 hour and some cursing later, “The Box Office 0.1” was put to the test and considered rather okay for a 0.1 🙂
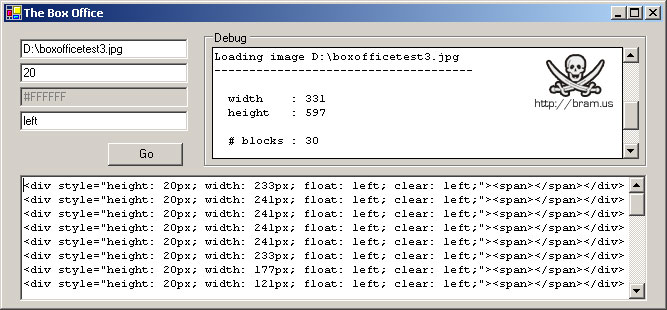
The program reads in an image file that you specify, along with some parameters:
- the used line-height
- the color that is considered as ignorable
- the position where to float the divs
In Mike’s case the line-height is 17, the ignore-color is #FFFFFF and the position is left, cos that’s where the actual image is.
So I’ve created myself a (very ugly) test image and let “The Box Office” do it’s job.

And yes, the following code popped out:
[html]
[/html]
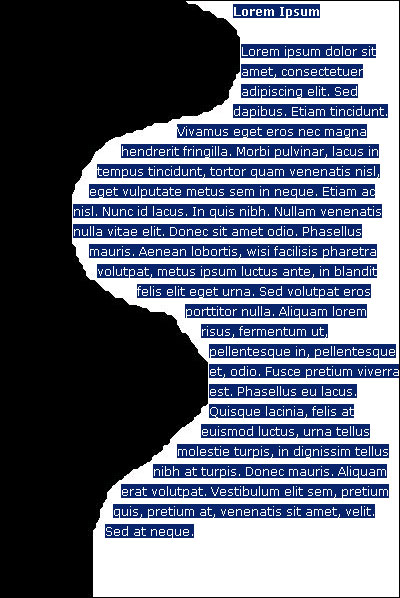
When placing all that code into testpage, one can see that the result is quite the wanted effect! 🙂

Screenshot of the testpage, with the text highlighted.
So why is this program still 0.1 and not available for download?
Plain simple:
- the ignore color option doesn’t work yet (currently it is fixed to #FFFFFF)
- the float param doesn’t work yet (currently it is fixed to “left”), although it’s only a minor adaptation to make it accept “right” too (the loop just has to go backwards)
- Only works with images that don’t have the ignore color as first vertical row per bar
This last item can actually be ignored a bit, since the program does like over 90% of the job. You then can manually adjust it by messing in the generated code, or by using your favorite editor 🙂
So far my talking about this, expect more soon 😉
cu
Bramus!