
If Tailwind is your thing, the “DevTools for Tailwind” by the folks over at BeyondCode looks like a handy tool to have.
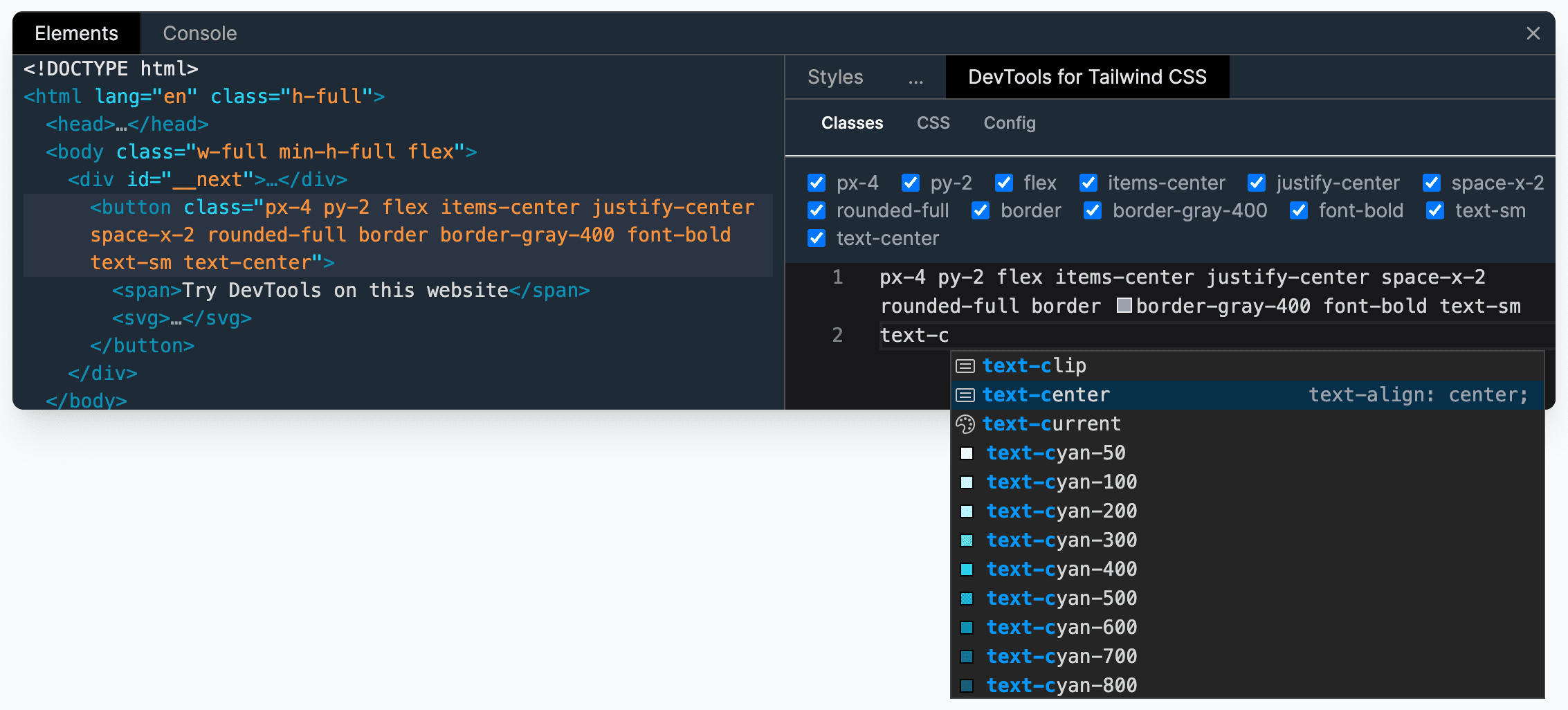
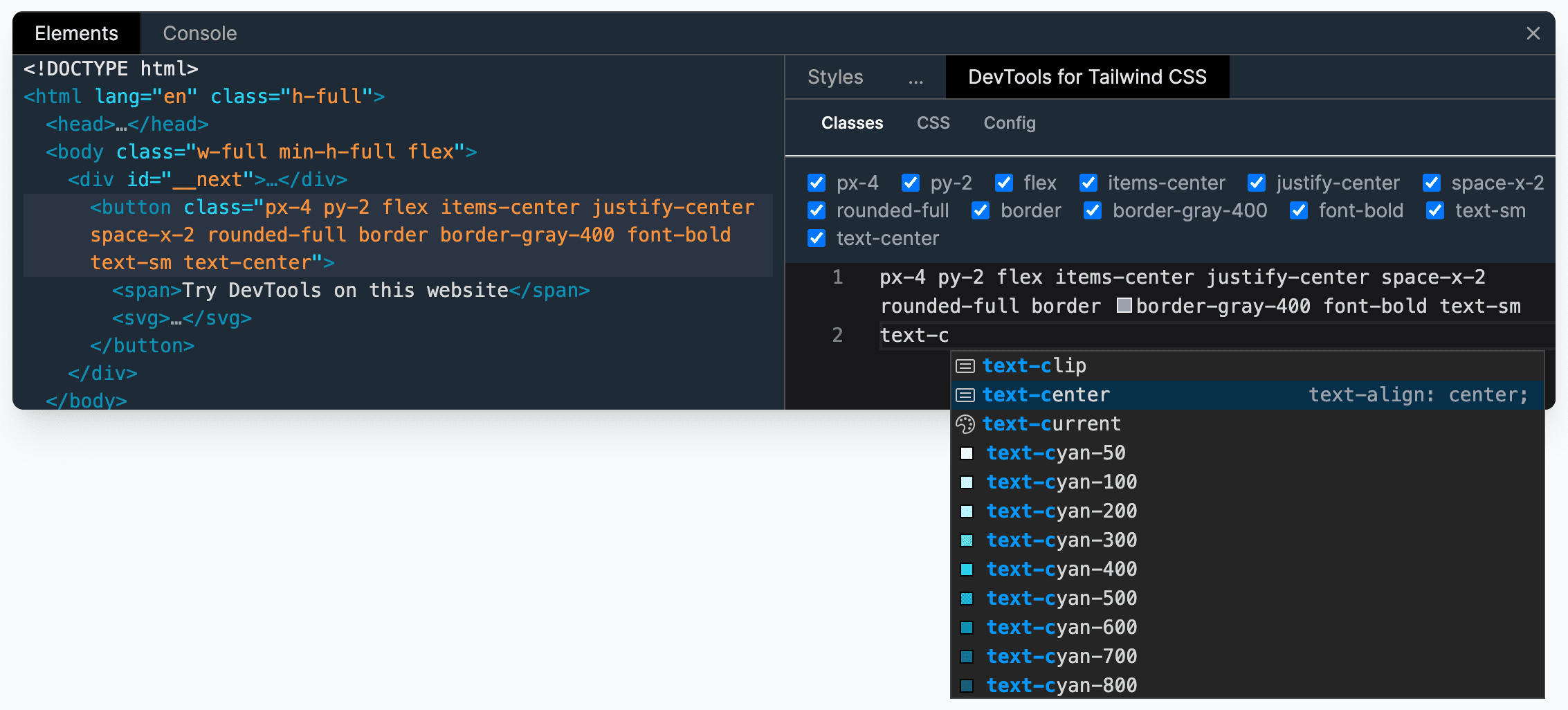
The DevTools for Tailwind CSS bring back designing and debugging in your browser. You can use the full power of the JIT engine and even add classes like border-[30px] on sites that use production builds.
DevTools for Tailwind →
Published by Bramus!
Bramus is a frontend web developer from Belgium, working as a Chrome Developer Relations Engineer at Google. From the moment he discovered view-source at the age of 14 (way back in 1997), he fell in love with the web and has been tinkering with it ever since (more …)
View more posts

That’s handy! Thanks