
Chen Hui Jing:
Everything on the web is a box.
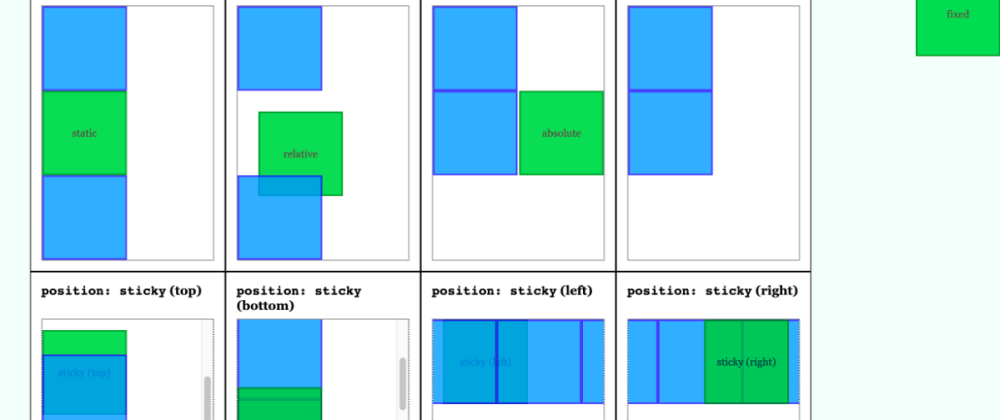
The positioning algorithms used to calculate the position of a box on the page is determined by the position and float properties. I’ll try my best to explain this in a way that makes sense. But first, let’s look at them individually.
Good introductory post to the values for CSS’s position. Also touches Logical box offset values