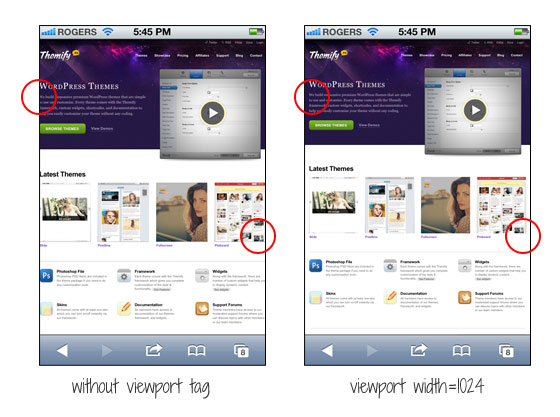
Even if your site is non-responsive, you’ll still want to use the viewport meta tag in certain cases. Don’t set it to scaling and such, but to a fixed width like so:
<meta name="viewport" content="width=1024">
I myself needed this one for the EV-Point website where not all content was shown correctly before adding a fixed width viewport meta tag.
#container { width: 940px; padding: 20px 0; }
Lazy webdesigners!