
This demo uses
getUserMedia(formerly known as HTML5<device>) to get data from a device camera, then copies it into HTML5<canvas>in order to analyse the pixel data. It then peforms facial recognition in order to superimpose a marvellous magical moustache.
Special Opera Developer Build required.

Magical getUserMedia moustache →
Opera getUserMedia Labs Build →
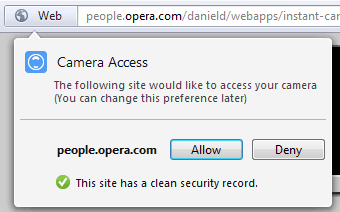
getUserMedia: accessing the camera and privacy UI (how to) →
check also this old article:
http://channel9.msdn.com/coding4fun/articles/FaceLight–Silverlight-4-Real-Time-Face-Detection