
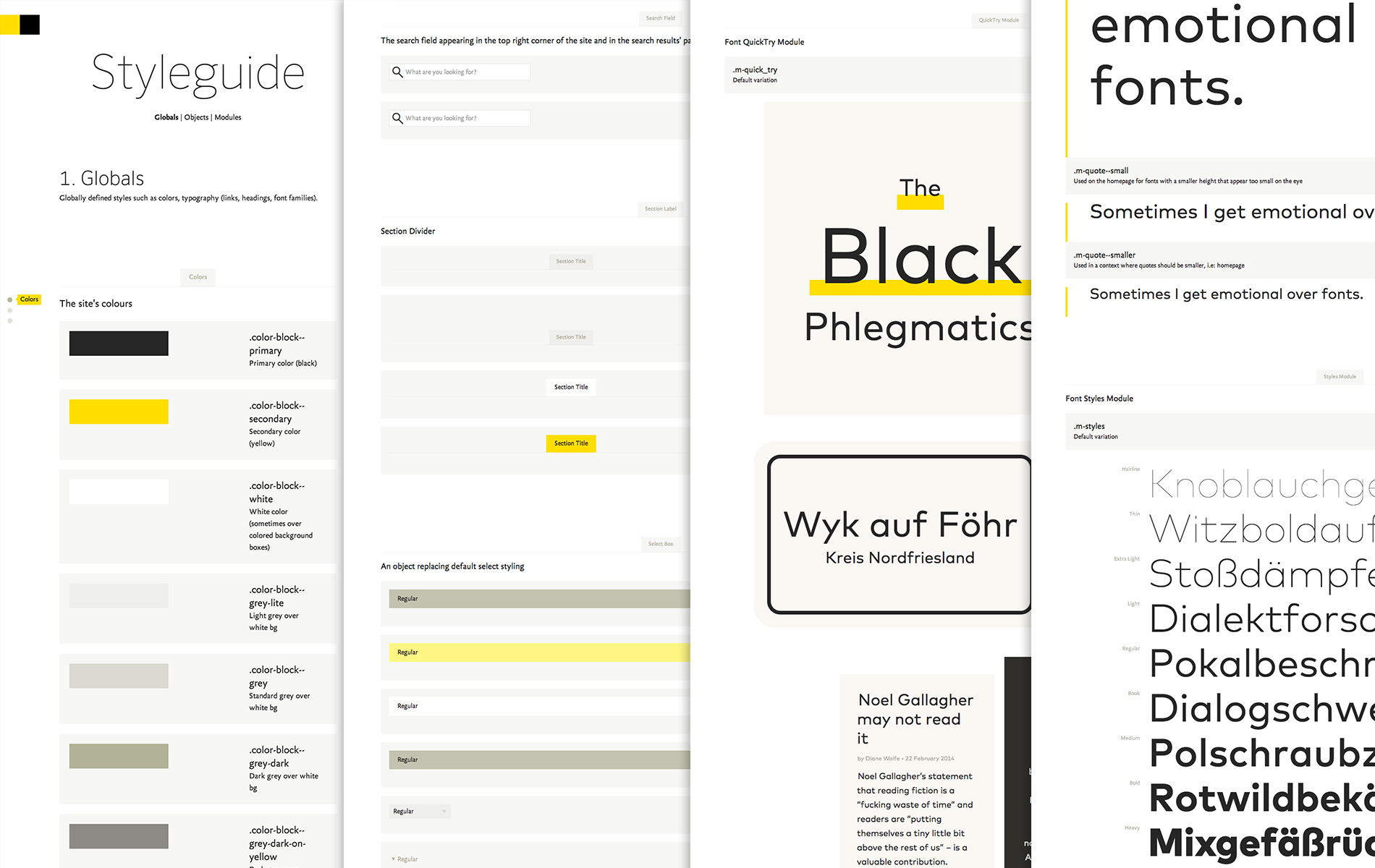
Creating a styleguide is not a new practice in the industry. During our recent relaunch of FontShop we decided to use one, too. Read on to see how it helped us, how we did it and what we could have done better.
Whilst I like the grouping of components based on the site of them, I do find there’s on big thing missing from the generated styleguide: the HTML of the example shown. If you look at Mailchimp’s Pattern Library for example you’ll get to see the HTML code next to the result. By the looks of it, that should be perfectly possible with the generator used (KSS) to generate the styleguide.