
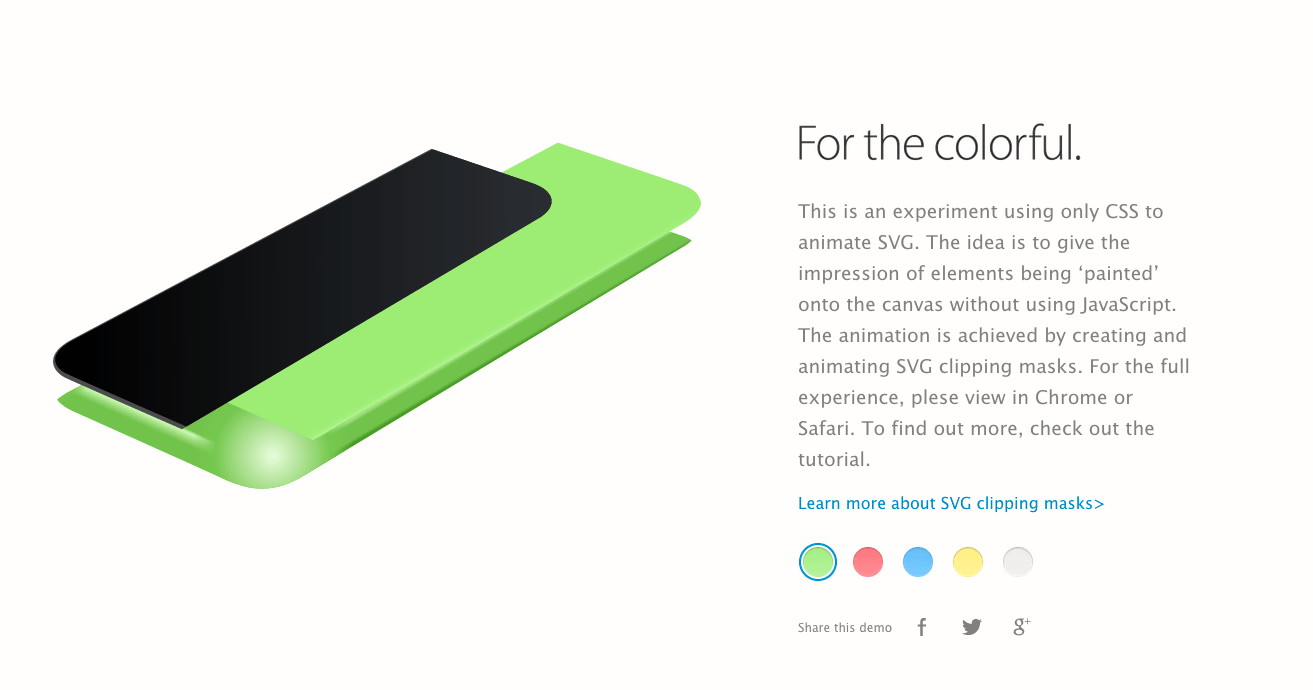
Unfortunately, we can’t animate SVG fills the same way [we do with paths] with only CSS. However I’ve thought of way of giving the impression they’re being ‘painted’ by animating SVG clipping masks.
Animating SVG With Clipping Masks and CSS →
Animating SVG With Clipping Masks and CSS (Demos) →
Looking for a way to animate paths in an SVG (and thus mimic a line-drawing effect)? Jake Archibald’s got you covered: Animated line drawing in SVG →
Leave a comment