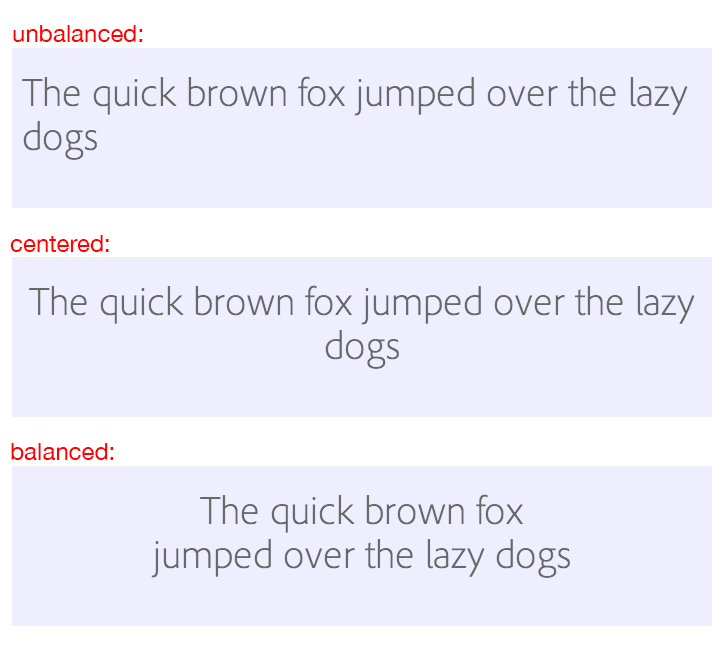
Good proposal by Adobe as this is an actual problem we’re facing in web development right now. Results in better readability and as an extra it also prevents typographic widows

The proposed CSS looks like this:
h1 {
text-wrap: balance;
}Balancing Text for better readability →
The original article seems to be gone. Link was updated to point to a copy on The Web Archive.